O design do relatório pode ser alterado usando CSS (Cascading Style Sheets). O CSS é um código que permite projetar visualmente um painel: alterar a cor do fundo e dos elementos.
Neste artigo, mostraremos como usar CSS e veremos exemplos de como estilizar gráficos em um relatório.
Como acessar o editor CSS
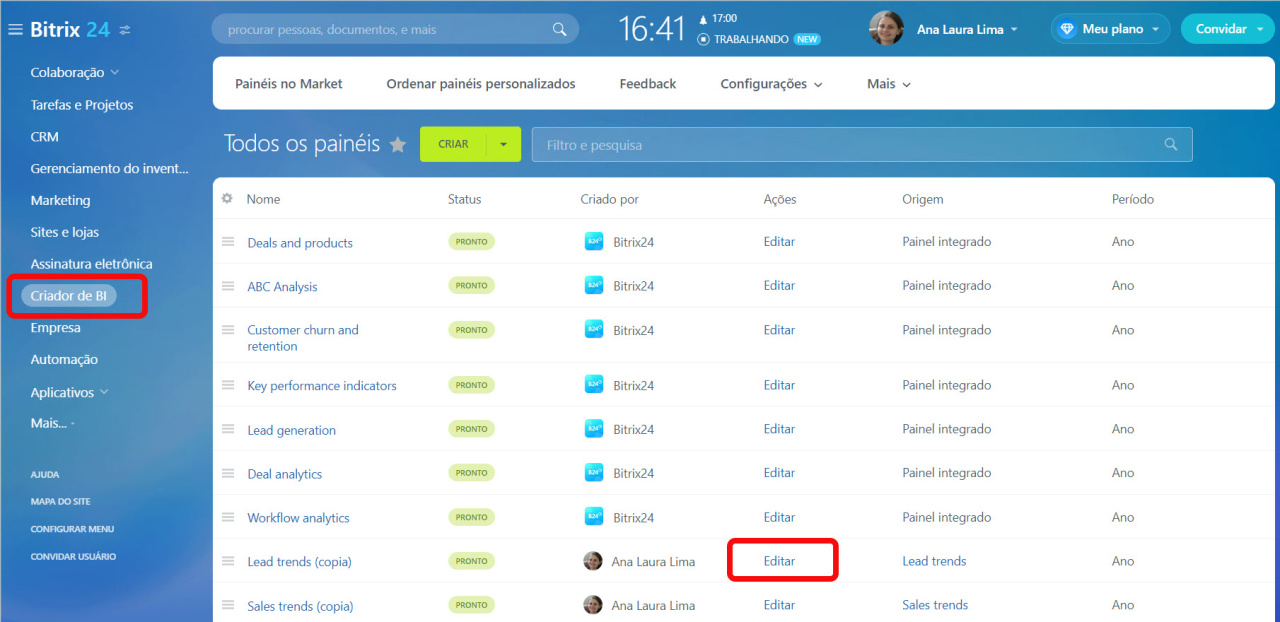
Para configurar CSS em um painel, acesse a seção Criador de BI. Selecione um painel e clique em Editar.
Como criar e editar painéis no Criador de BI
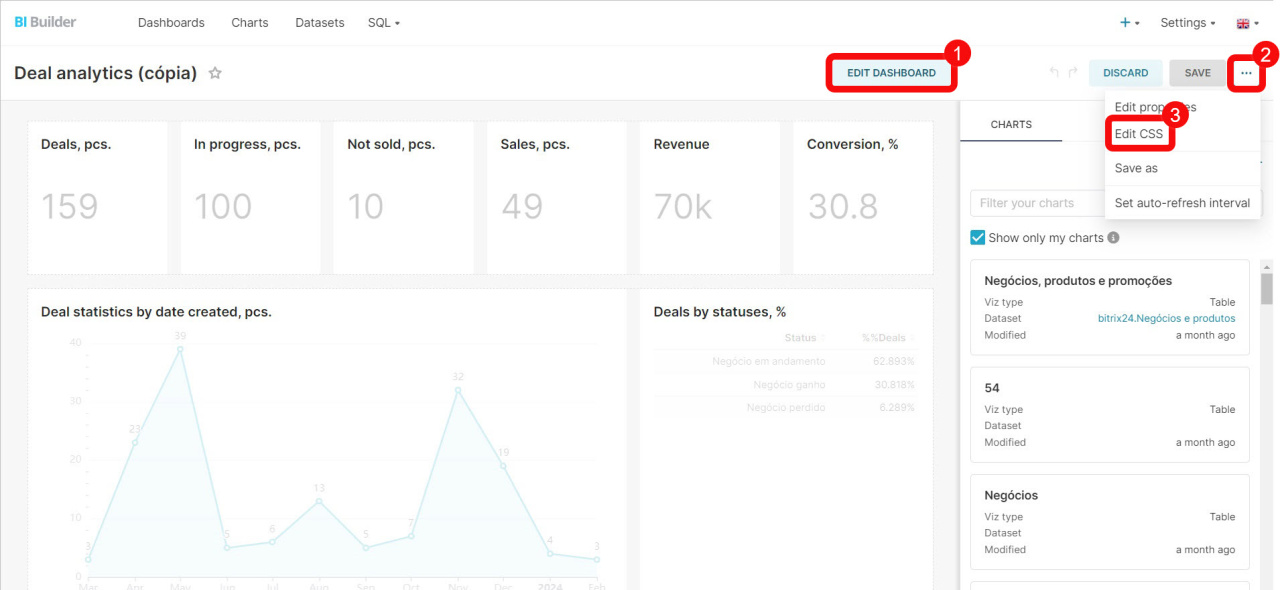
No criador, clique em Edit dashboard (Editar painel) > Três pontos (...) > Edit CSS (Editar CSS).
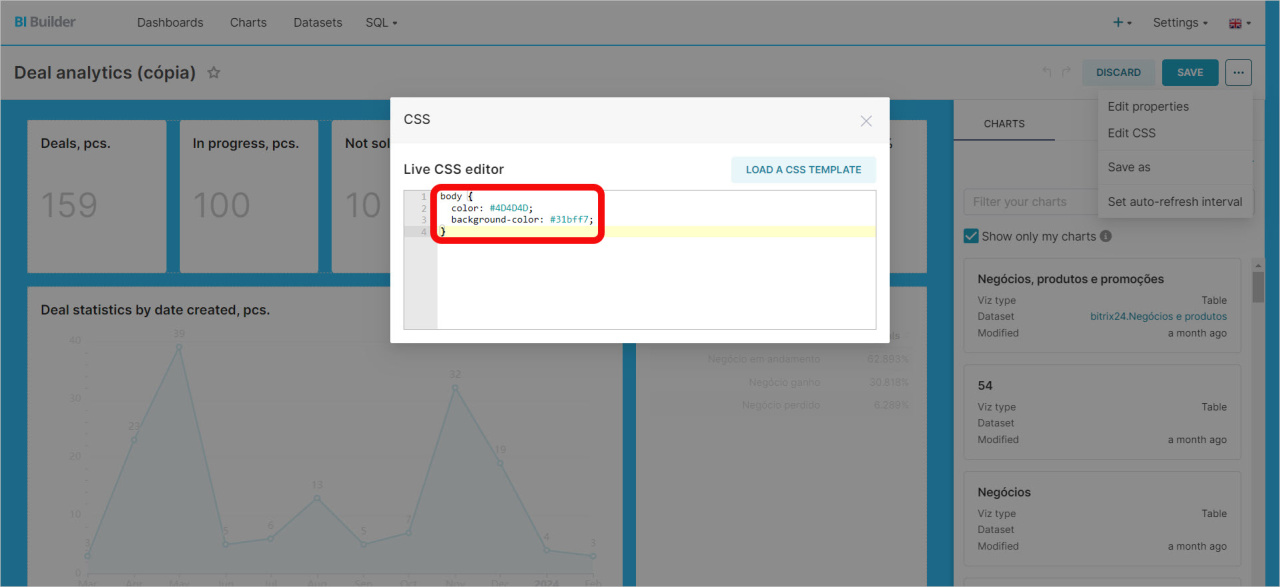
Na janela do editor que aparece, cole o código e ele será aplicado imediatamente aos elementos do painel.
Como usar CSS para estilizar um relatório
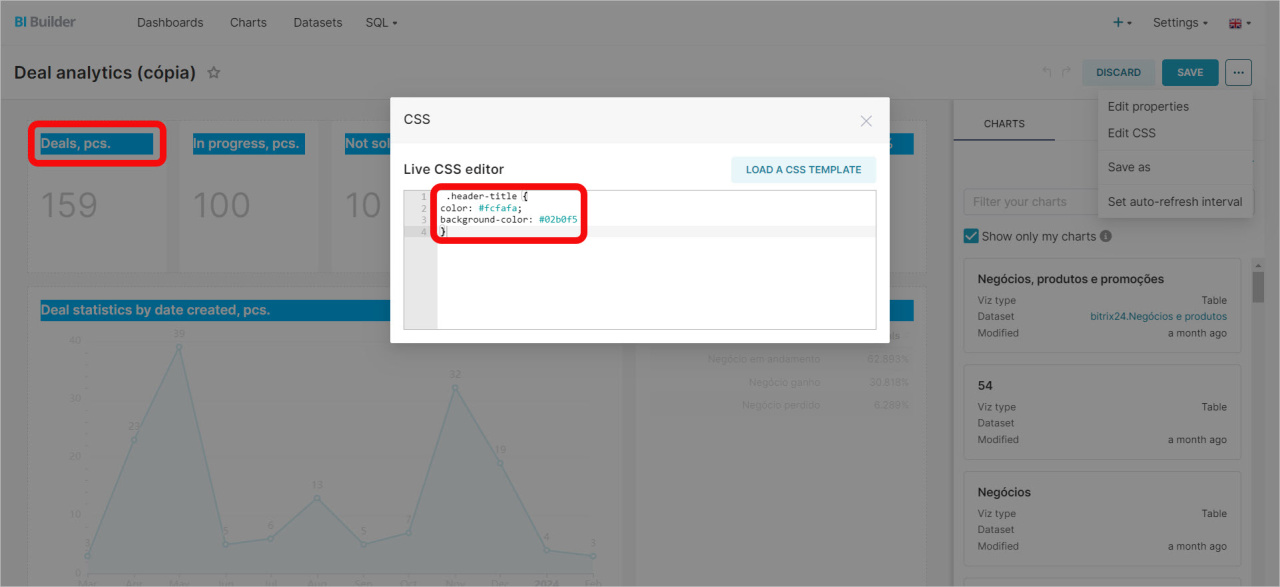
O CSS pode ser aplicado a todo o painel ou a um gráfico específico. Por exemplo, para alterar a cor de fundo de todos os cabeçalhos, use o código:
.header-title { color: #fcfafa; background-color: #02b0f5 }
- header-title — altera a cor de texto e de fundo do cabeçalho,
- color: #fcfafa — define a cor de texto no cabeçalho,
- background-color: #02b0f5 — define a cor de fundo do cabeçalho.
Para ocultar o nome de um gráfico específico, você precisa saber seu identificador. Selecione o gráfico e visualize o código no navegador. Encontre a linha necessária no código e copie o identificador:
- data-test-chart-id="23" — identificador do gráfico,
- data-test-viz-type — tipo de gráfico,
- data-test-chart-name — título do gráfico.
No editor CSS, insira o código. Ele ocultará o título do gráfico:
div[data-test-chart-id="23"] .header-title { visibility: hidden }
- div[data-test-chart-id="23"] .header-title — o identificador indica um cabeçalho específico,
- visibility: hidden — oculta o título do cabeçalho
Lista de modelos CSS básicos para estilizar um relatório
| O que faz | Código CSS |
|---|---|
| Altera o plano de fundo do painel | body { color: #f7f9fa; background-color: #45d1ff } |
| Altera a cor dos componentes do painel | .dashboard-component { color: #45d1ff } |
| Altera a cor de fundo do cabeçalho | .header-title { color: #f7f9fa; background-color: #45d1ff } |
| Oculta a barra de rolagem do painel | .dashboard-markdown .dashboard-component-chart-holder { overflow-y: hidden; overflow-x: hidden } |
| Oculta os títulos de todos os gráficos | .editable-title { display: none; justify-content: flex-end;!important } |
| Oculta os controles | div[data-test-chart-id="000"] .header-controls { visibility:hidden } |
| Oculta o título de um gráfico específico | div[data-test-chart-id="000"] .header-title { visibility: hidden } |
| Adiciona um quadro ao gráfico | div[data-test-chart-id="000"] { border: thick double #45d1ff } |
Destaques
- Você pode alterar a aparência do relatório usando CSS. Este é um código que permite estilizar o painel, alterar a cor do fundo e dos elementos.
- Para configurar CSS em um relatório, acesse a seção CRM > Criador de BI > Meus painéis. Selecione um relatório e clique em Editar.
- No criador, clique em Edit dashboard (Editar painel) > Três pontos (...) > Edit CSS (Editar CSS). Cole o código na janela do editor e ele será aplicado imediatamente aos elementos do painel.
- Para usar alguns estilos CSS, você precisa saber o ID do gráfico. Para descobri-lo, selecione o gráfico desejado e veja o código no navegador.
Artigos recomendados: