Atualizamos a interface do seletor de cores para sites e lojas. Agora você pode escolher qualquer cor para texto e fundo, ajustar a transparência e alterar a imagem de fundo dos blocos.
Como personalizar as cores dos elementos
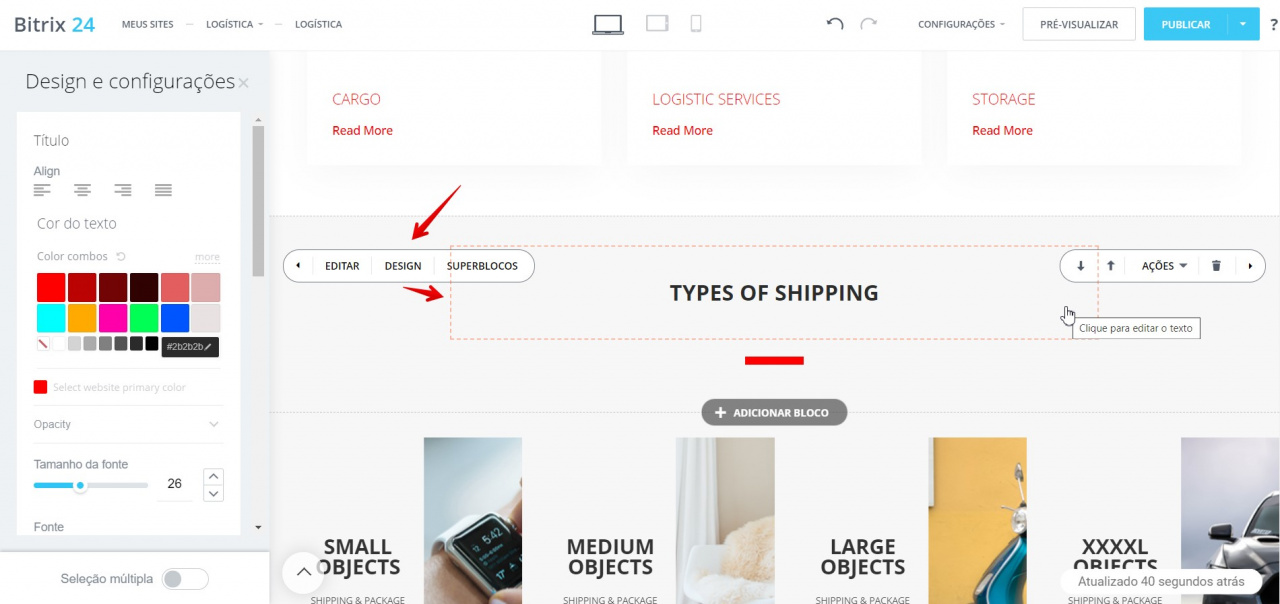
Na página do site, clique em Design e selecione o elemento que deseja editar.
No lado esquerdo da página, será aberto uma janela deslizante na qual você pode:
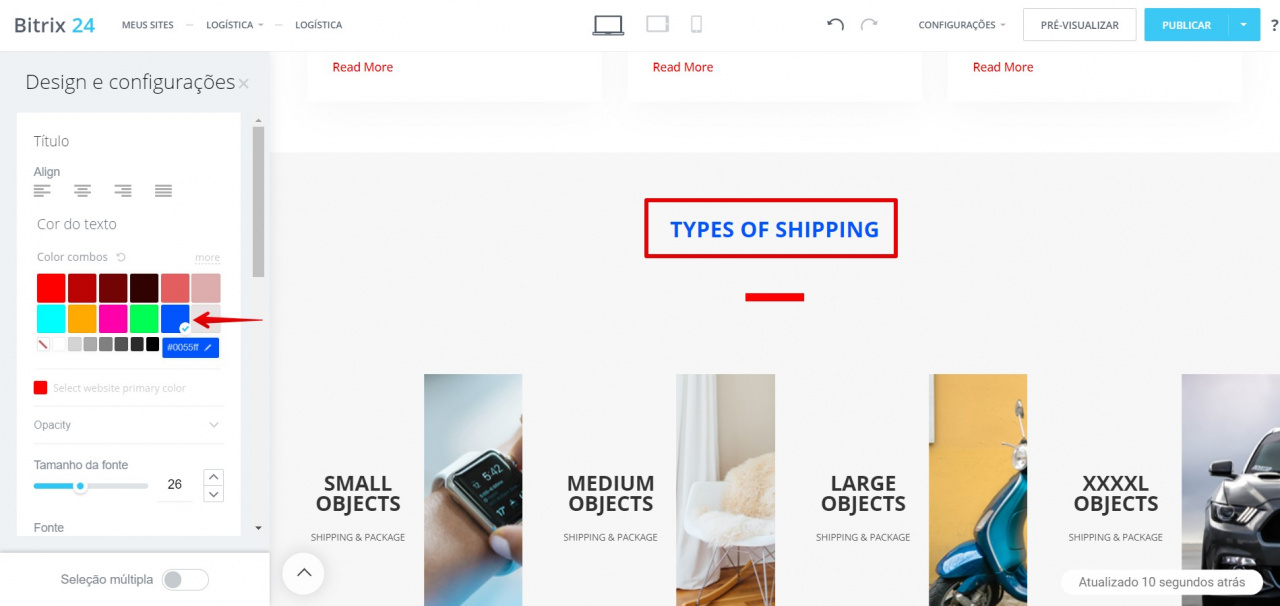
- Escolher uma das cores sugeridas. A cor se aplicará imediatamente ao elemento que você está editando.
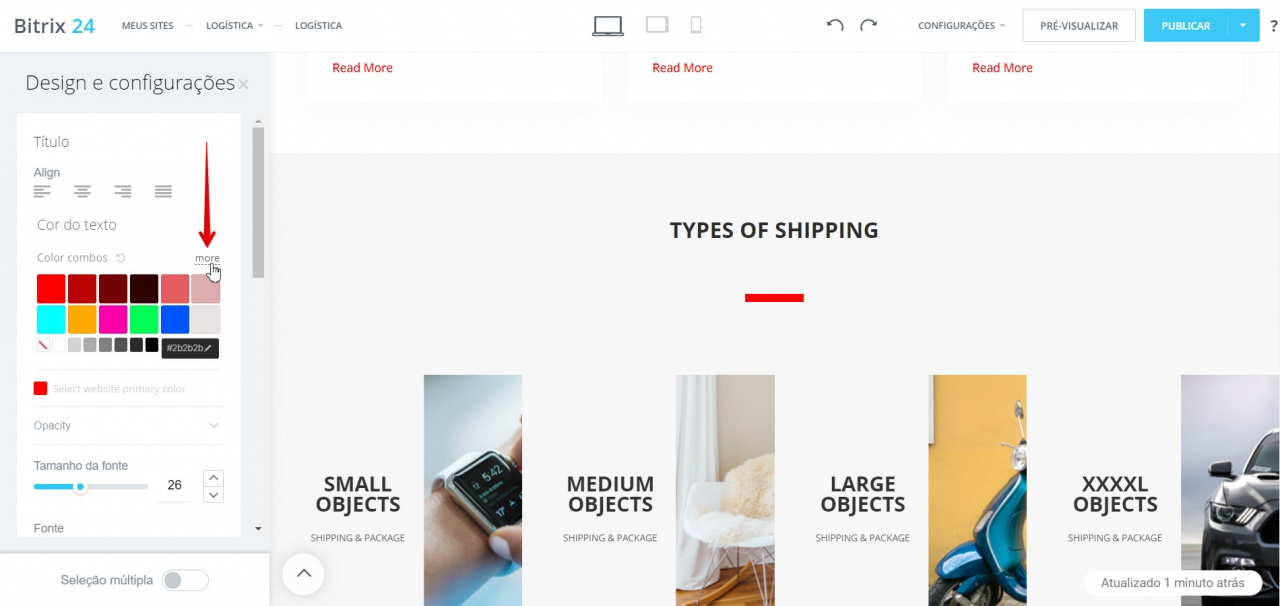
- Abrir outras combinações de cores e escolher a mais preferível. Para fazer isso, clique no botão More.
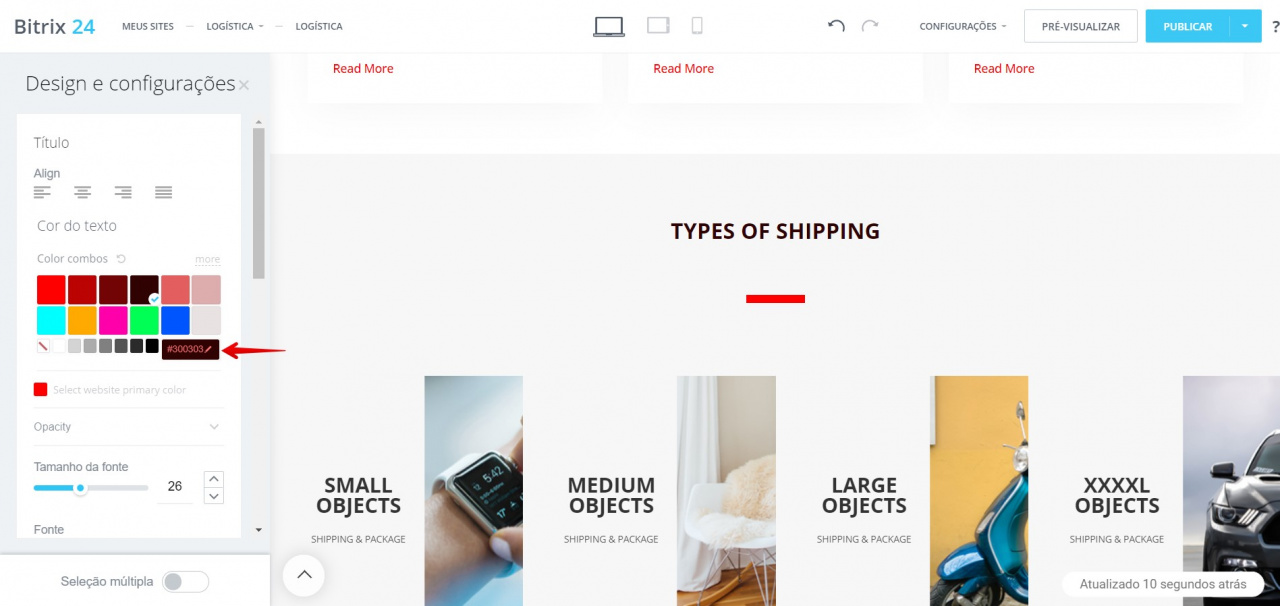
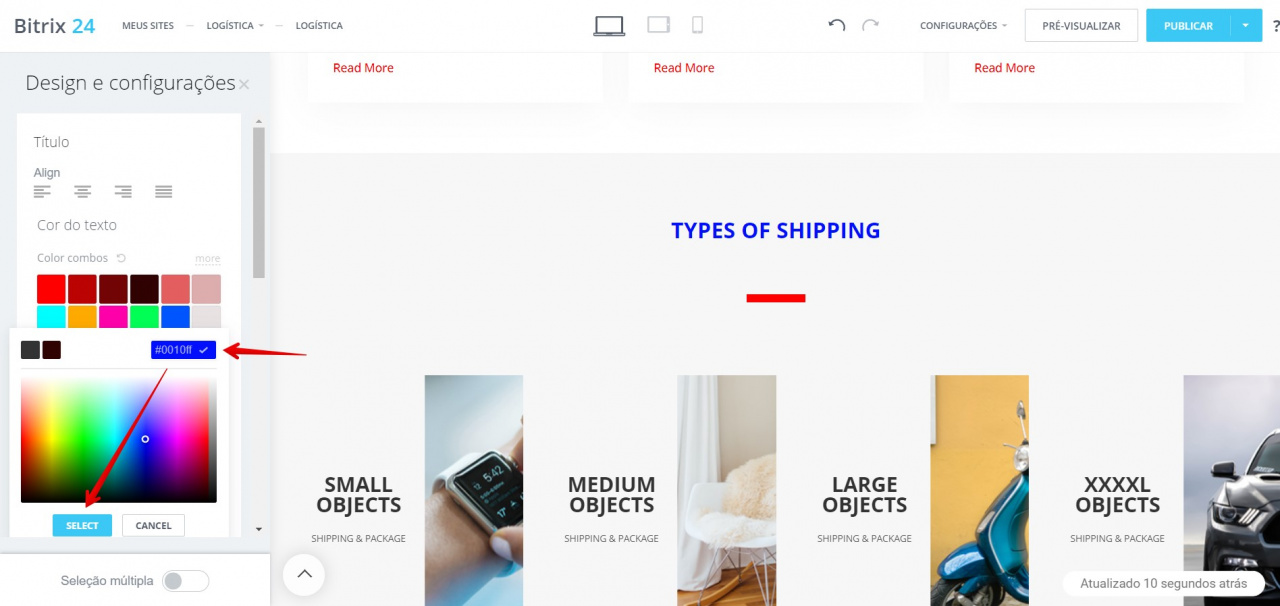
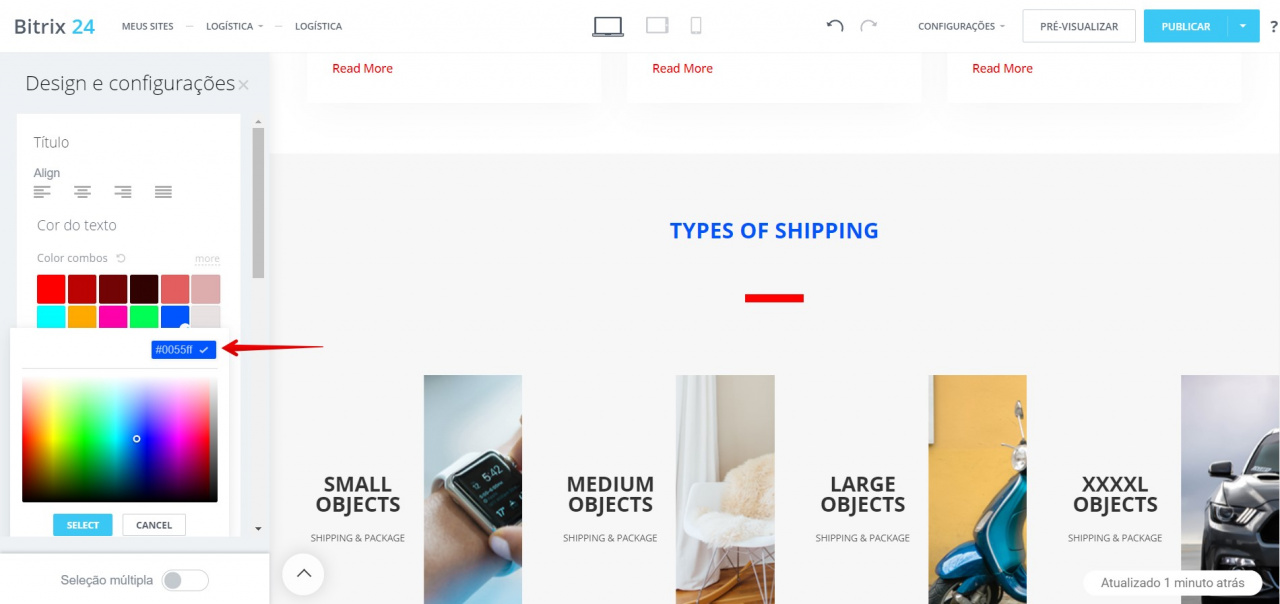
- Escolher uma cor na paleta ou especificar seu código. Para abrir a janela da paleta, clique no código de cor.
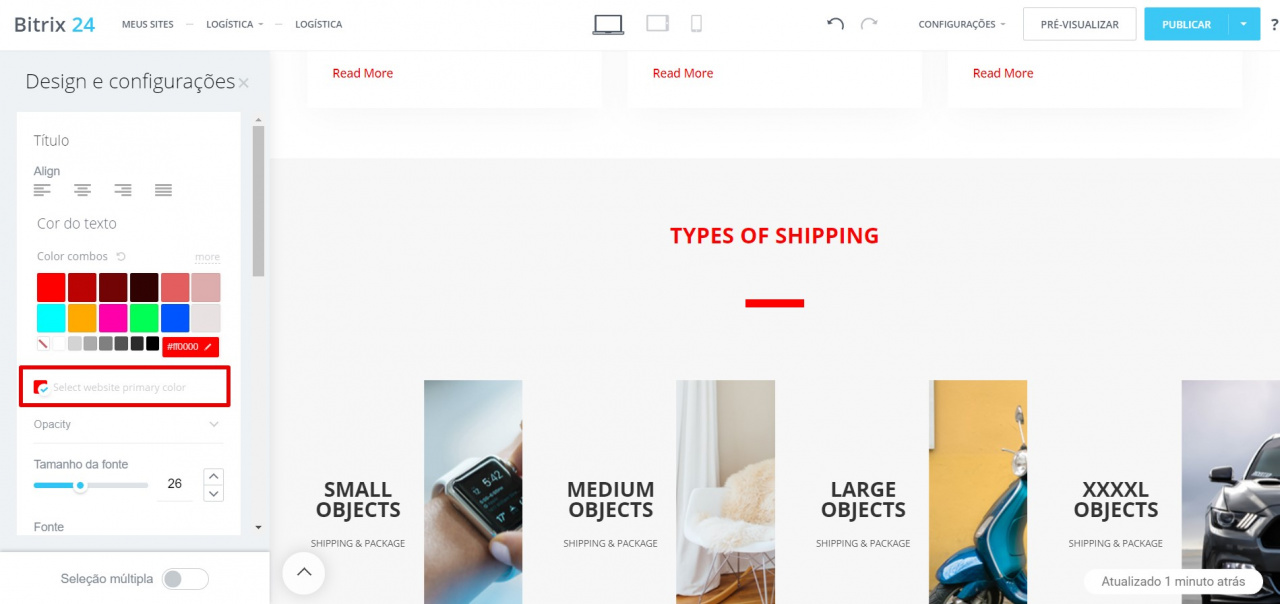
- Escolher a cor principal do site como a cor de elemento clicando em Select website primary color. Você especificou a cor principal no momento da criação do site.
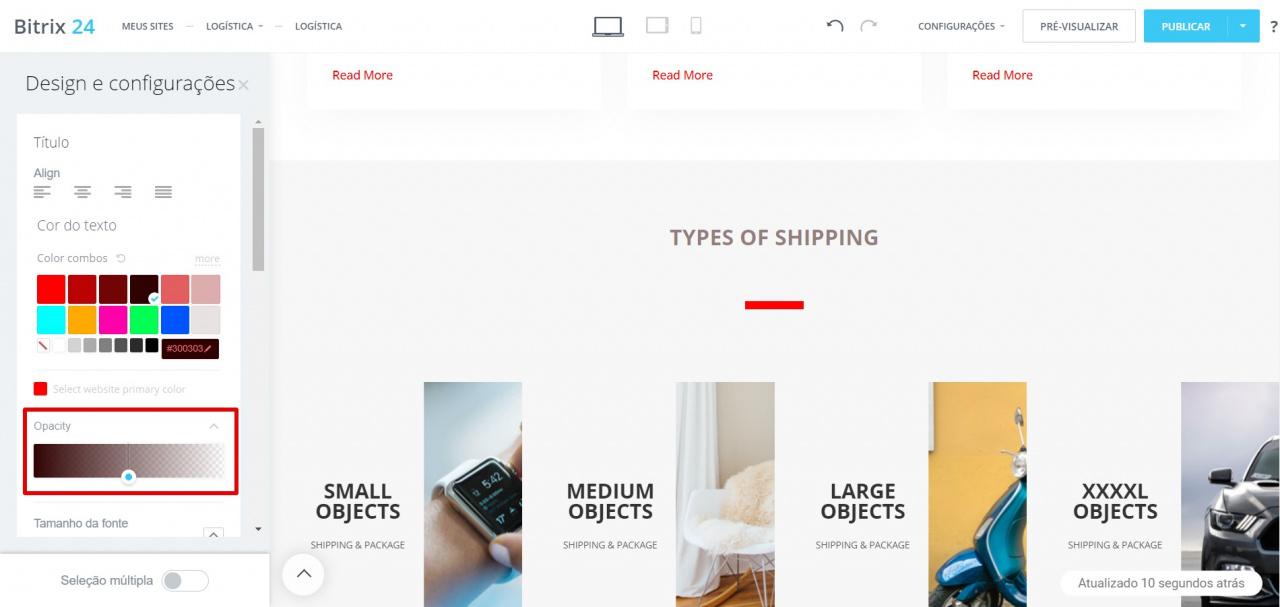
- Ajustar a transparência da cor. Para fazer isso, clique em Opacity e selecione o valor desejado.
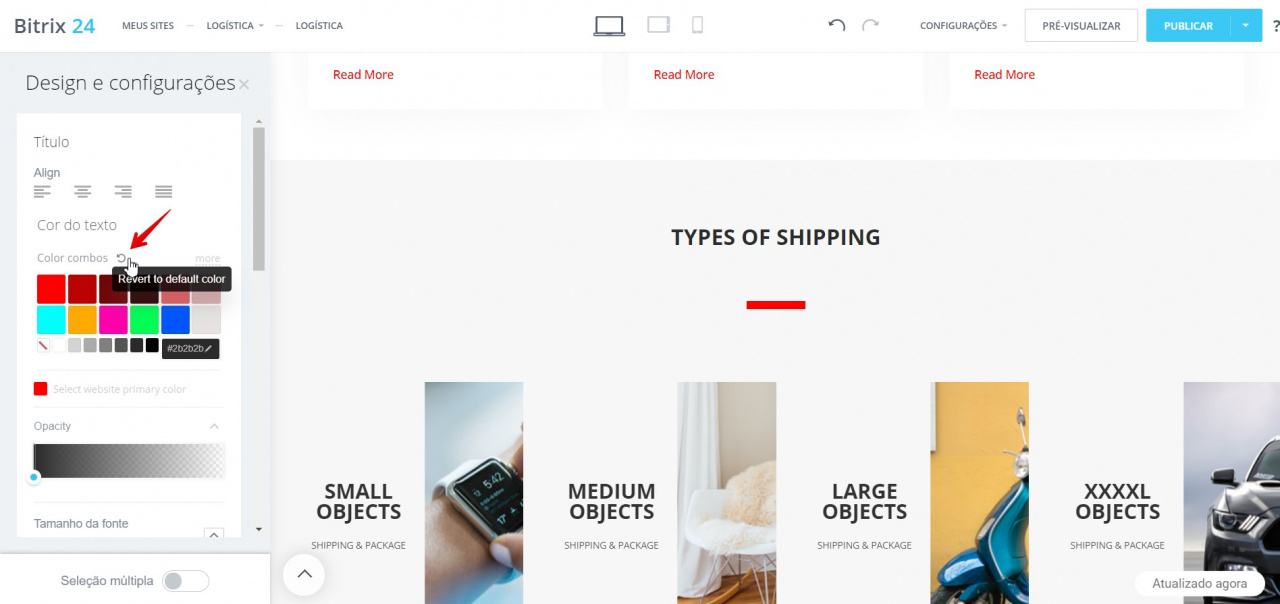
- Para retornar à cor padrão, clique no ícone de seta de Revert to default color.
Como especificar o código de cor
Como personalizar as cores de fundo
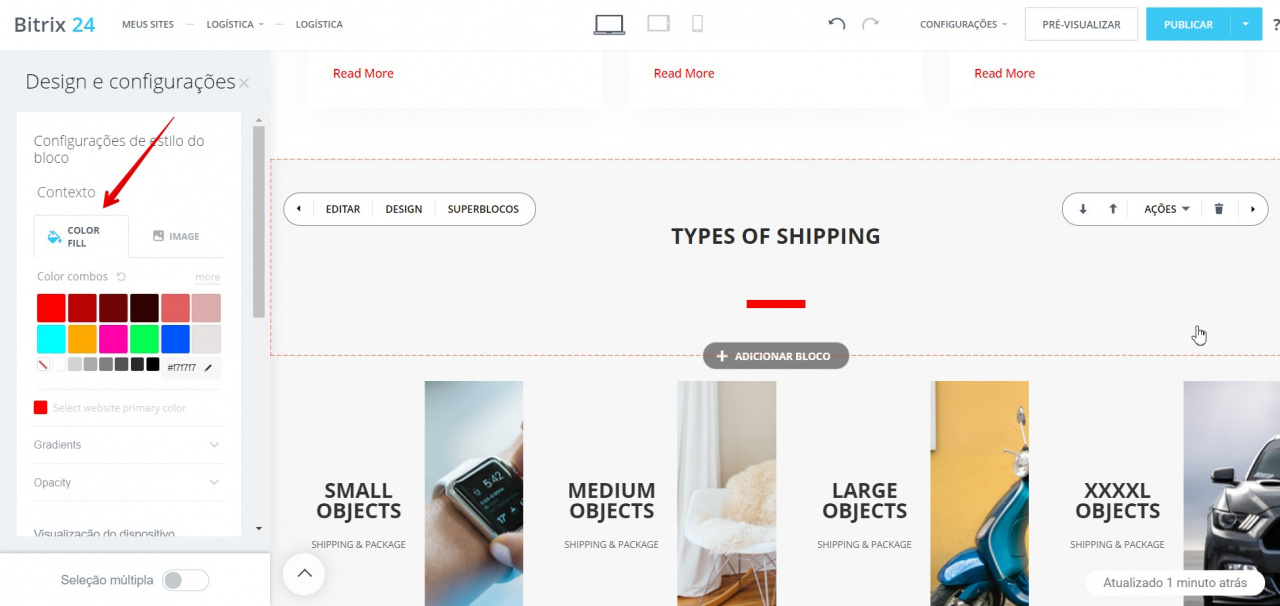
Agora você pode escolher qualquer cor de fundo. Vá para a guia Color fill e selecione a opção apropriada.
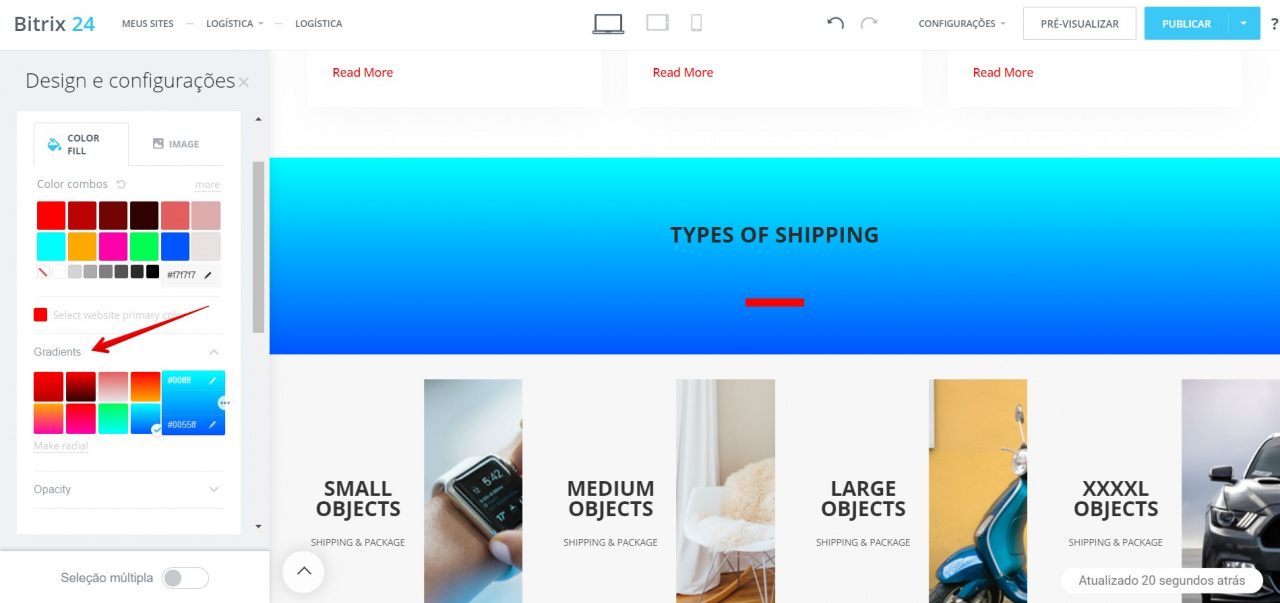
As configurações de cor de fundo são semelhantes às configurações de cor de texto, com uma exceção: o fundo pode ter uma textura gradiente. Para fazer isso, abra a guia Gradients e selecione a opção apropriada.
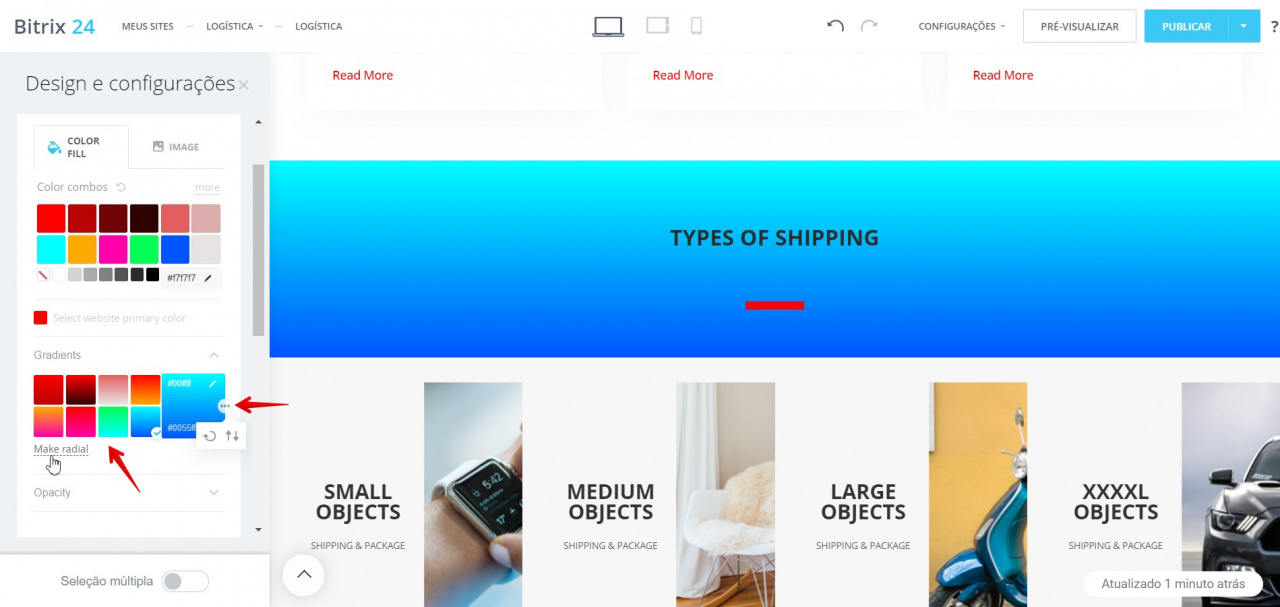
Os gradientes podem ser circulares ou lineares. Você pode trocar as cores de lugar ou virá-las.
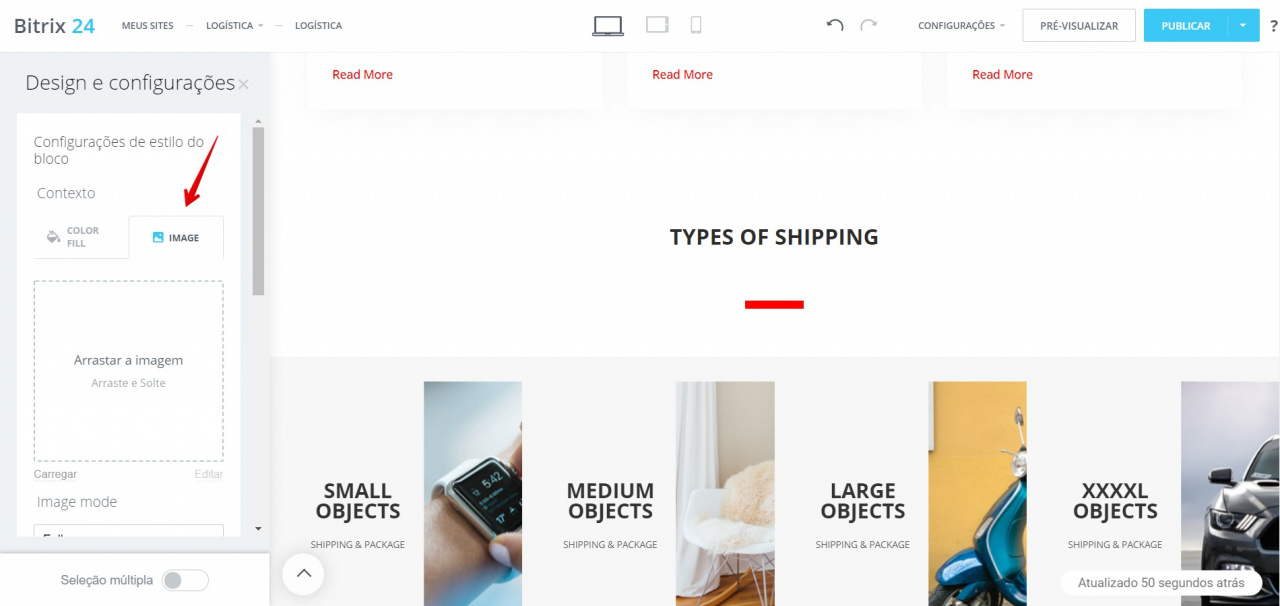
Como alterar a imagem de fundo
Na janela deslizante, vá para a guia Image.
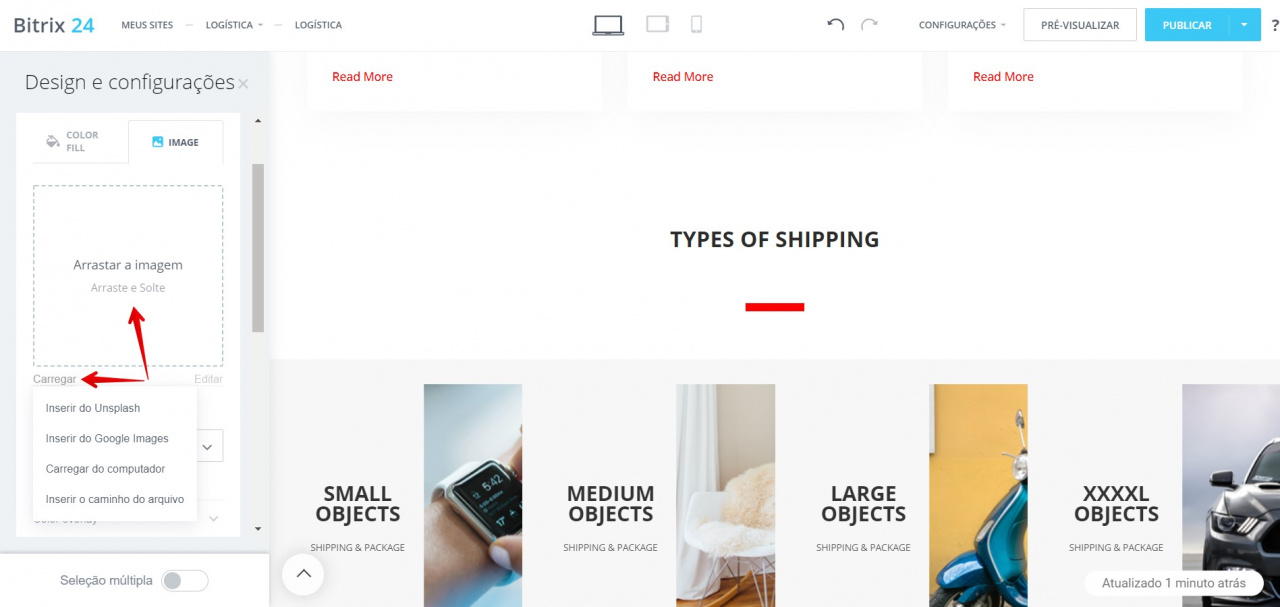
Clique em Carregar e selecione a opção apropriada. Você também pode simplesmente arrastar a imagem para a área Arraste e Solte.
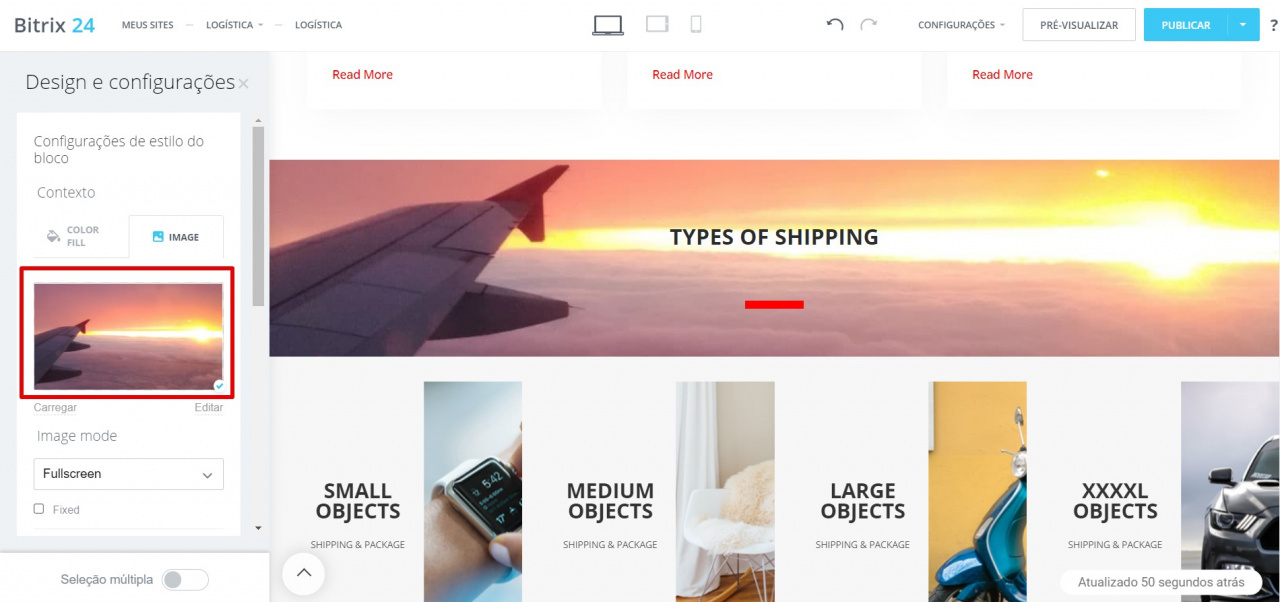
Quando a imagem for carregada, ela se tornará o fundo do bloco.
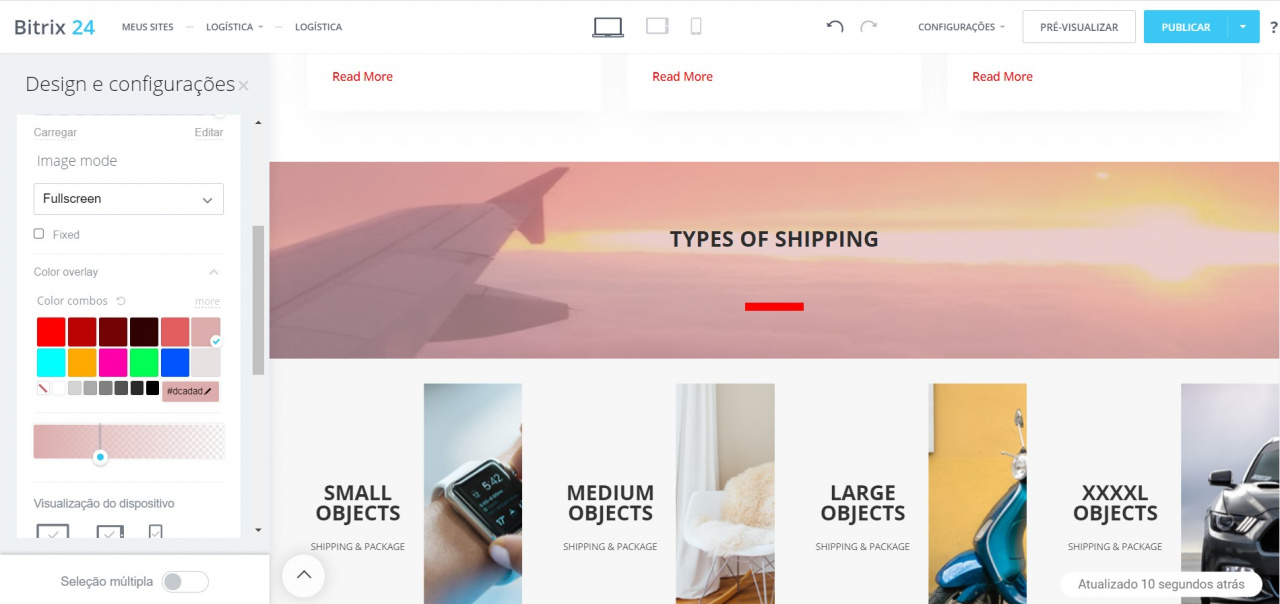
Se o texto do bloco estiver difícil de ver, você pode alterar a cor do texto ou sobrepor a cor na imagem de fundo. Para fazer isso, clique na guia Color overlay e selecione a opção apropriada.