No E-mail do Bitrix24, você pode criar seus próprios modelos de e-mail usando tags HTML. Tags HTMLHTML é uma linguagem usada para criar a estrutura de páginas web. Com tags HTML, você pode adicionar texto, imagens, tabelas e vídeos a um e-mail. são elementos que permitem criar e formatar conteúdo em e-mails e sites. No Bitrix24, você pode usar essas tags para formatar e-mails tanto na seção E-mail quanto no Marketing.
Como criar uma campanha de e-mail
Use tags para:
- personalizar a aparência do e-mail: modificar fontes, cores e estilos,
- incorporar tabelas, listas e imagens no e-mail, como o logotipo da empresa.
Planos e preços.
Quais tags você pode usar
As tags podem ser simples ou duplas. As simples consistem em um único elemento, enquanto as duplas incluem dois. Por exemplo, a tag para criar um parágrafo é dupla:
<p> abre um parágrafo,
</p> o fecha.
Algumas tags podem conter atributos, que são parâmetros adicionais para configurar tags HTML. Os atributos são adicionados dentro da tag de abertura e consistem em um nome e um valor.
Por exemplo, na tag <img>, existem atributos como src e alt: <img src="image.jpg" alt="Nome da imagem">. O atributo src especifica o caminho do arquivo, enquanto alt exibe o nome da imagem se a imagem não for carregada.
Vejamos as tags que você pode usar para formatar e-mails no Bitrix24.
Etiquetas para estruturar o e-mail
<html>: marca o início e o fim do código HTML. Atributos: xmlns.<head>: armazena informações sobre o cabeçalho e links para estilos.<body>: contém todo o conteúdo visível, como texto, imagens e links.
Tags para metadados e títulos
<meta>: armazena informações sobre a página, como a descrição e palavras-chave que os mecanismos de busca usam para indexação.<title>: especifica o título da página HTML.
Tags para formatação e vinculação de estilos externos
<style>: é usado para adicionar estilos CSS que alteram a aparência do e-mail. Atributos: type.<link>: vincula arquivos de estilo externos para modificar a formatação. Atributos: type, rel, href.
Tags para formatar texto
<a>: cria um link para outra página. Atributos: href, title, name, style, id, class, shape, coords, alt, target.<b>: destaca o texto em negrito. Atributos: style, id, class.<i>: destaca o texto em itálico. Atributos: style, id, class.<u>: sublinha o texto. Atributos: style, id, class.<strong>: destaca o texto em negrito. Atributos: style, id, class.<small>: diminui o tamanho do texto. Atributos: style, id, class.<big>: aumenta o tamanho do texto. Atributos: style, id, class.<br>: insere uma quebra de linha. Atributos: style, id, class.<blockquote>: formata o texto como citação. Atributos: title, style, id, class.
Tags para estruturar texto e agrupar elementos
<div>: é usado para agrupar blocos de conteúdo. Atributos: title, style, id, class, align.<span>: destaca uma parte do texto dentro de uma linha. Atributos: title, style, id, class, align.<p>: gera um parágrafo de texto. Atributos: style, id, class, align.
Tags para criar listas
<ul>: gera uma lista não numerada. Atributos: style, id, class.<ol>: gera uma lista numerada. Atributos: style, id, class.<li>: define um elemento dentro da lista. Atributos: style, id, class.
Tags para criação e formatação de tabelas
<table>: gera uma tabela. Atributos: border, width, style, id, class, cellspacing, cellpadding.<tr>: define uma linha dentro da tabela. Atributos: align, valign, style, id, class.<td>: define uma célula dentro da tabela. Atributos: width, height, style, id, class, align, valign, colspan, rowspan, bgcolor.<th>: define os cabeçalhos da tabela. Atributos: width, height, style, id, class, colspan, rowspan.<thead>,<tbody>,<tfoot>: dividem a tabela em seções, como cabeçalhos, corpo e rodapé. Atributos: align, valign, style, id, class.
Tags para inserir imagens
<img>: insere uma imagem. Atributos: src, alt, height, width, title.
Tags para formatação de código, texto e imagens
<code>: formata o texto como código. Atributos: style, id, class.<del>: exibe o texto excluído. Atributos: style, id, class.<ins>: mostra o novo texto adicionado ao conteúdo do e-mail. Atributos: style, id, class.<map>: é usado para criar um mapa de imagem, permitindo áreas clicáveis em uma imagem (como links). Atributos: shape, coords, href, alt, title, style, id, class, name.<php>: insira o código PHP em um documento HTML. Atributos: id.
Como formatar um e-mail usando tags HTML
Vejamos um exemplo de como você pode modificar o formato e a estrutura de um e-mail.
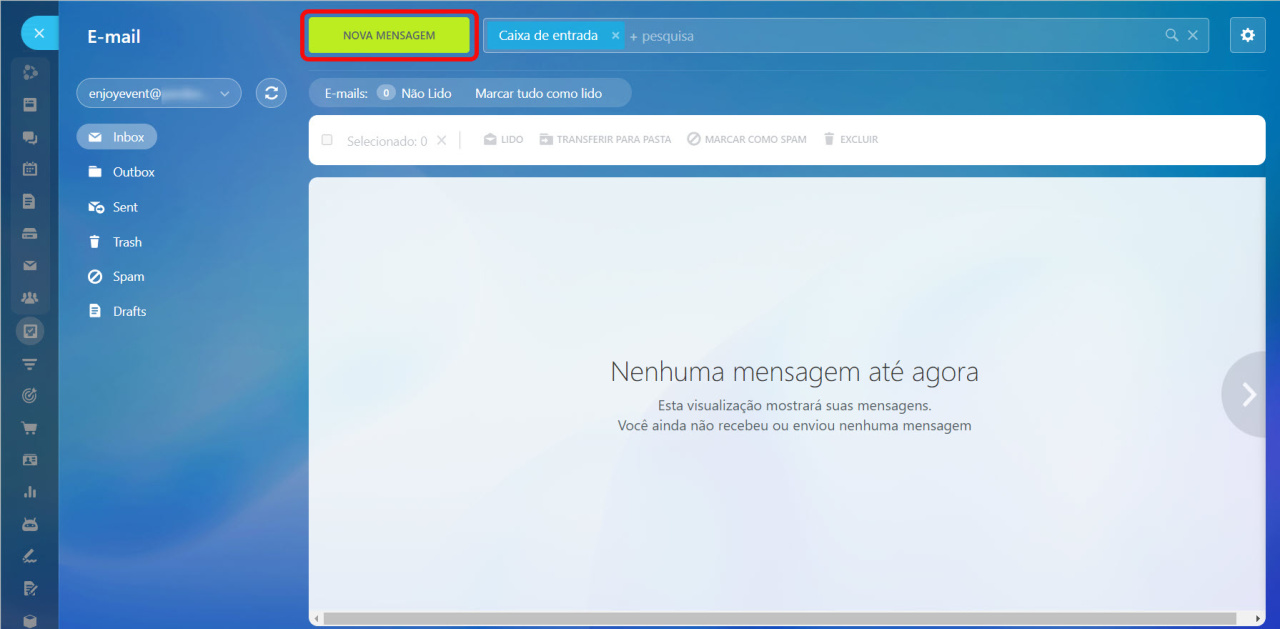
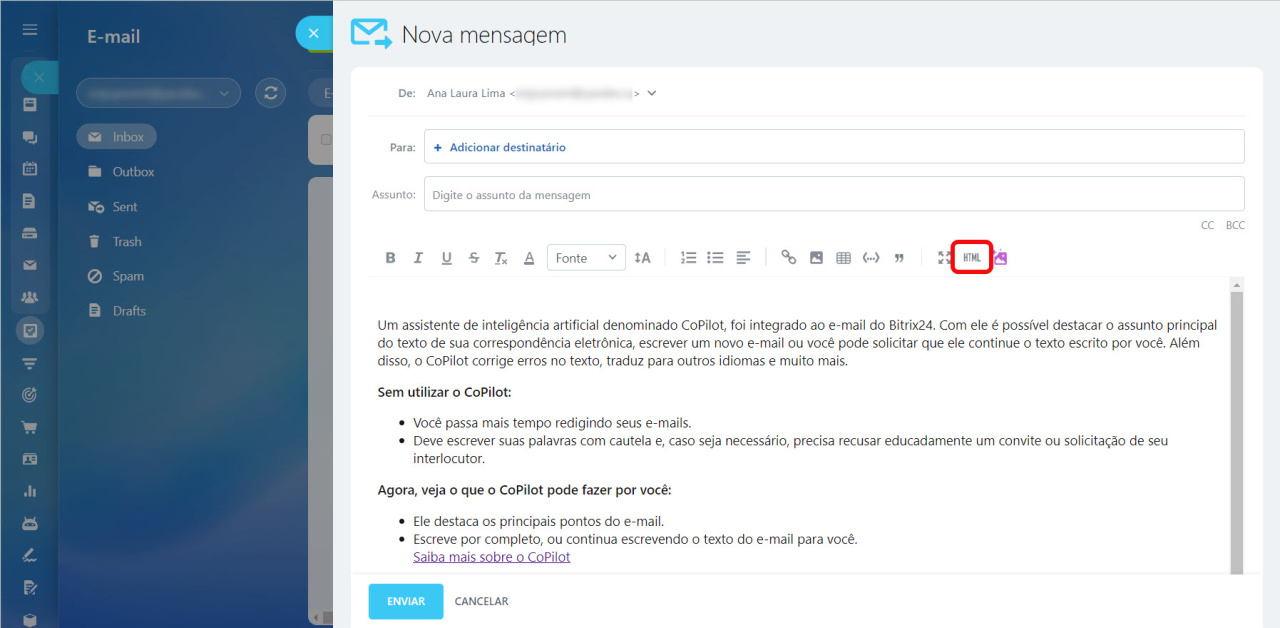
Vá para a seção E-mail > Nova mensagem, e selecione HTML.
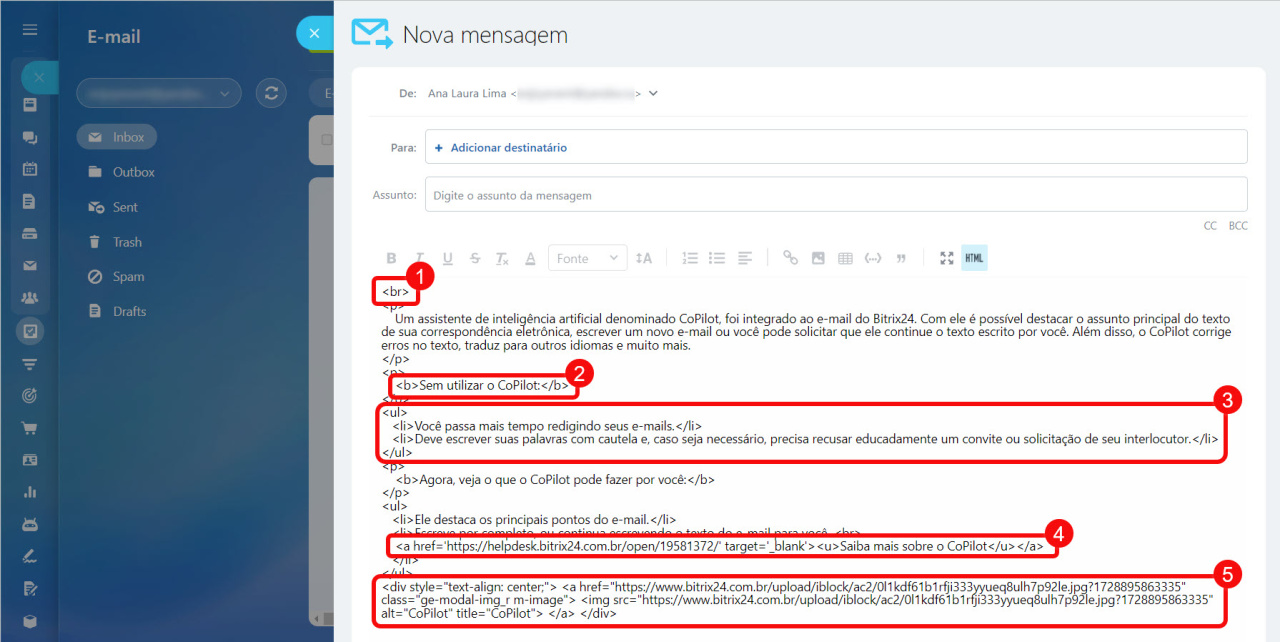
Adicione tags ao texto:
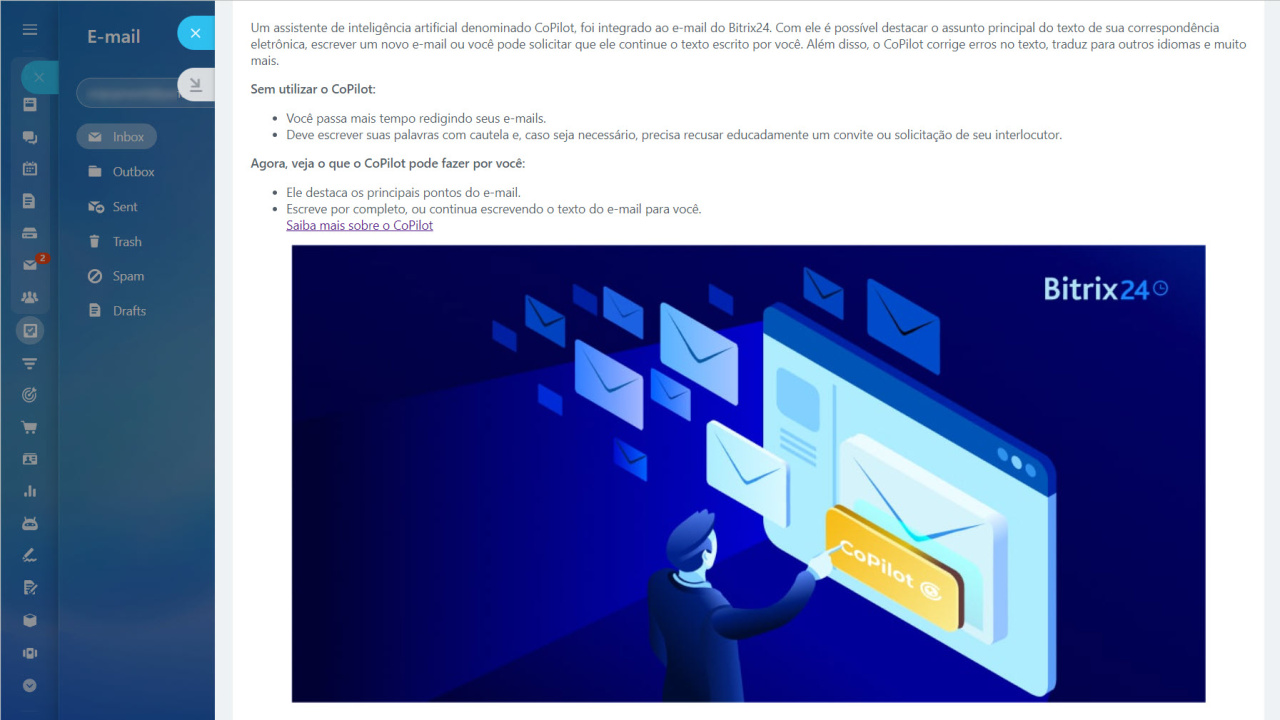
<br>: para inserir uma quebra de linha,<b></b>: para destacar o texto em negrito,<ul></ul>e<li></li>: para criar uma lista com marcadores,<a href="enlace" target="_blank"><u>nome</u></a>: para adicionar um link,<div style="text-align: center;"><a href="link" class="ge-modal-img_r m-image"><img src="link" alt="nome" title="nome"></a></div>: para inserir uma imagem.- Envie o e-mail para você ou um colega para verificar o design.
Destaques
- Tags HTML são elementos que permitem criar e formatar conteúdo em e-mails e sites. No Bitrix24, você pode usar essas tags para formatar e-mails tanto na seção E-mail quanto no Marketing.
- Com tags HTML, você pode adicionar texto, imagens, tabelas e vídeos a um e-mail.
- Uma lista completa de tags permitidas é fornecida no artigo. Outras tags não são suportadas pelo E-mail do Bitrix24.
Artigos recomendados: