No CRM do Bitrix24, você pode criar modelos de e-mail, por exemplo, com dados da empresa. Use modelos para economizar tempo ao criar e-mails para clientes e parceiros.
Como criar modelo de e-mail a partir das configurações do CRM
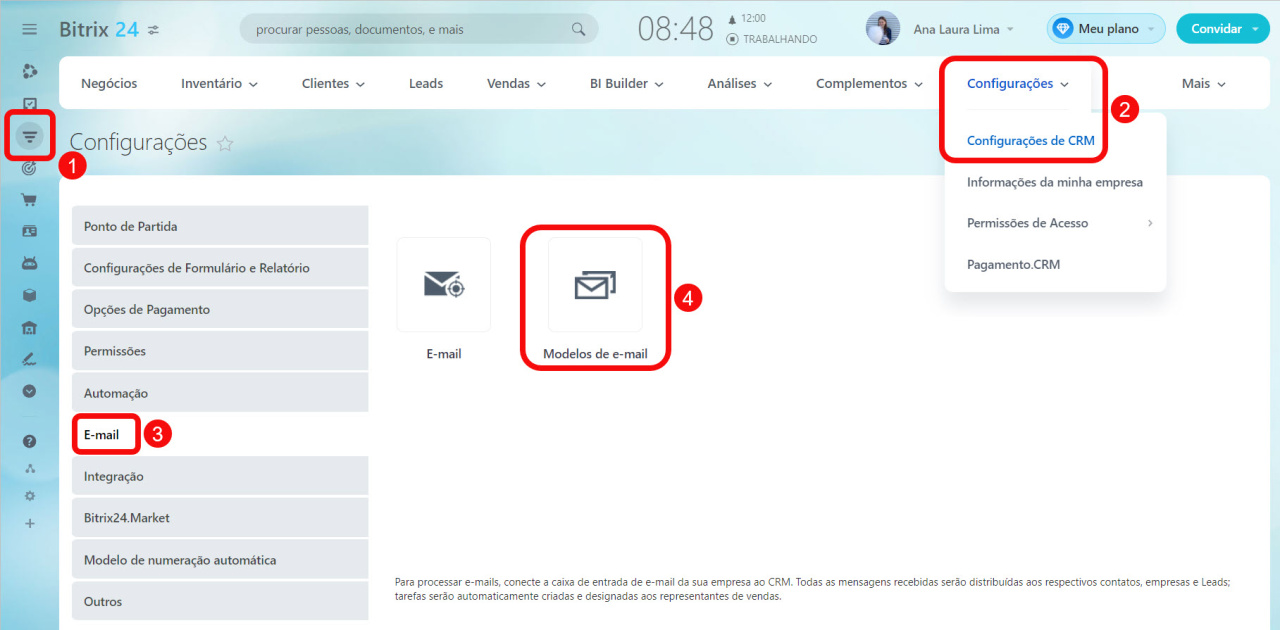
Para criar um modelo, vá para a seção de CRM > Configurações > Configurações de CRM > E-mail > Modelos de e-mail.
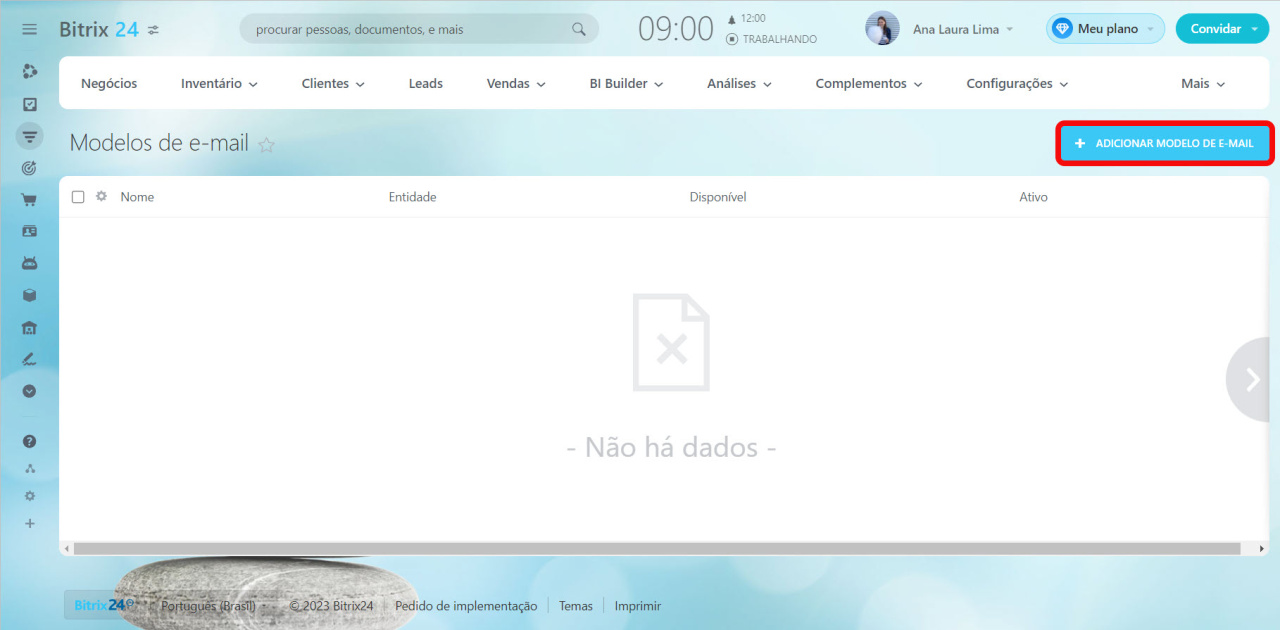
Clique no botão Adicionar modelo de e-mail.
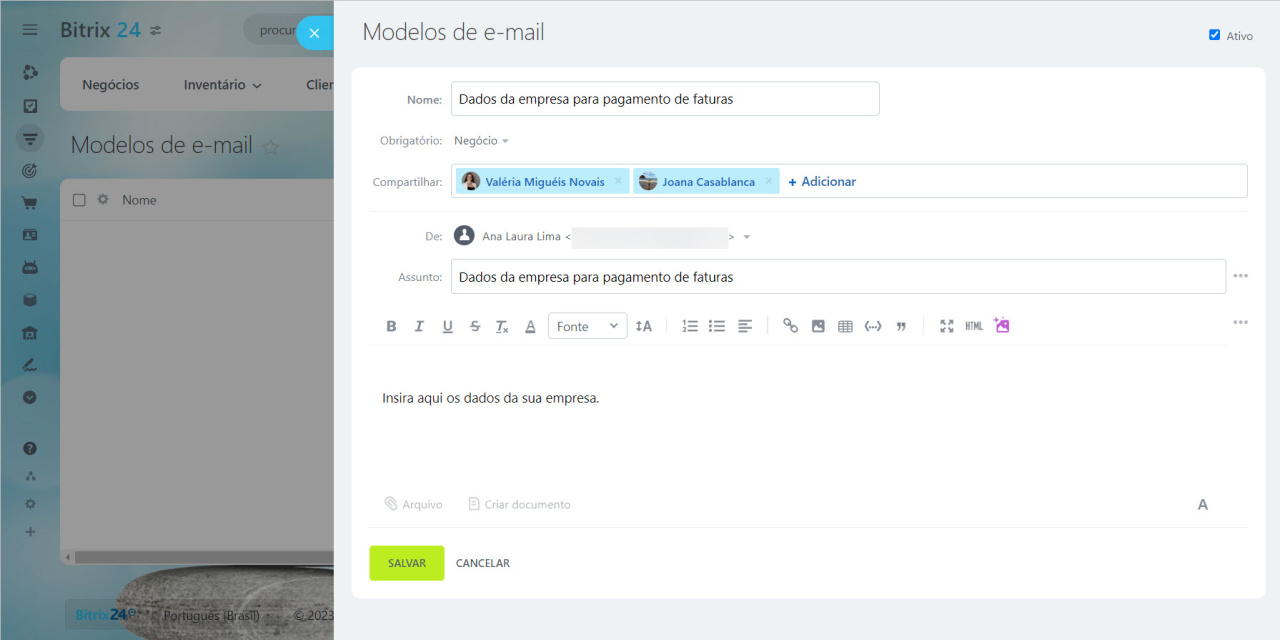
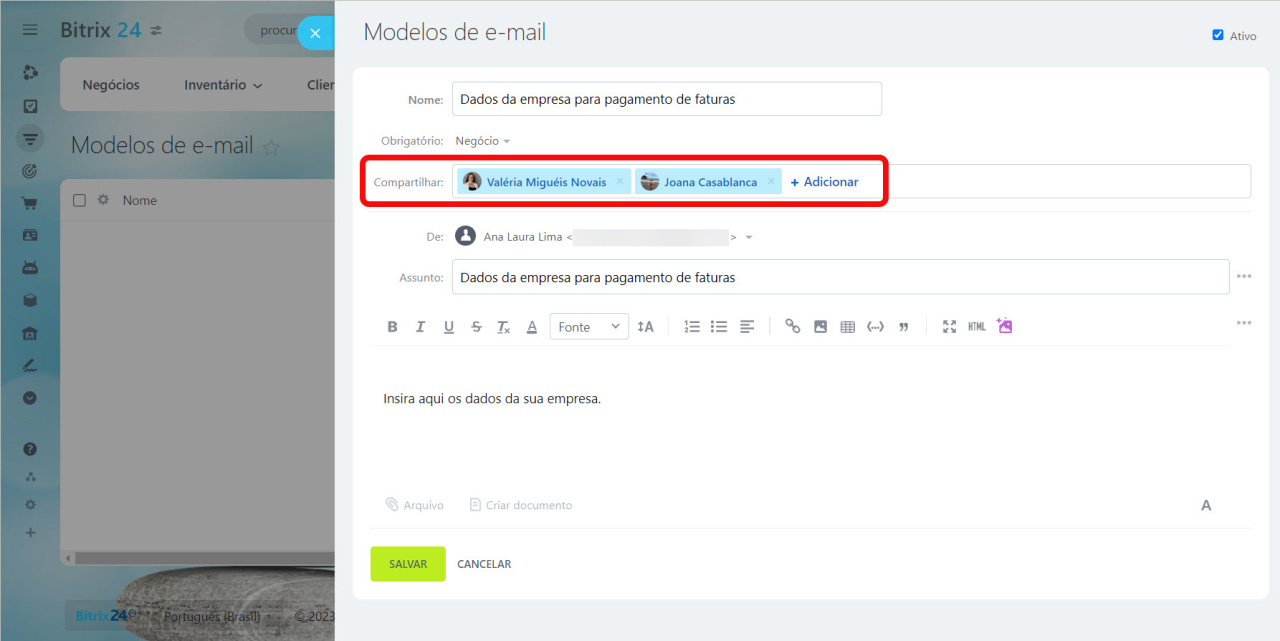
Preencha o corpo do e-mail. Por exemplo, crie um modelo de e-mail com dados da empresa. Você pode adicionar arquivos e links ao modelo.
A caixa de seleção Ativo no canto superior direito significa que o modelo será exibido na lista de modelos. Desmarque-a se temporariamente não planeja usar o modelo.
Preencha os seguintes campos:
- Nome — dê um nome ao modelo. O nome ficará visível para todos os funcionários que tenham acesso ao modelo.
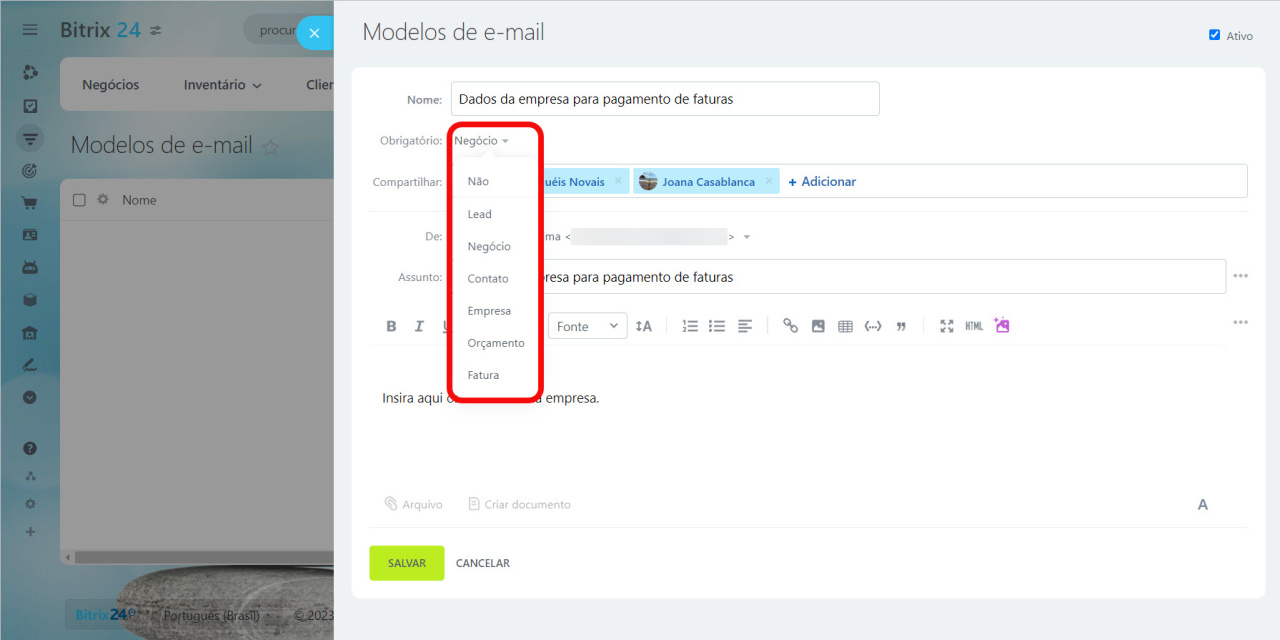
- Obrigatório — vincule o e-mail a um elemento do CRM, por exemplo, a um negócio. Nesse caso, você poderá escrever um e-mail usando este modelo apenas no cartão de negócio. Sem vinculação, o modelo pode ser usado a partir de qualquer elemento do CRM.
- Compartilhar — conceda acesso ao seu modelo a vários colegas ou a todos os funcionários. Para disponibilizar o modelo apenas para você, deixe o campo em branco.
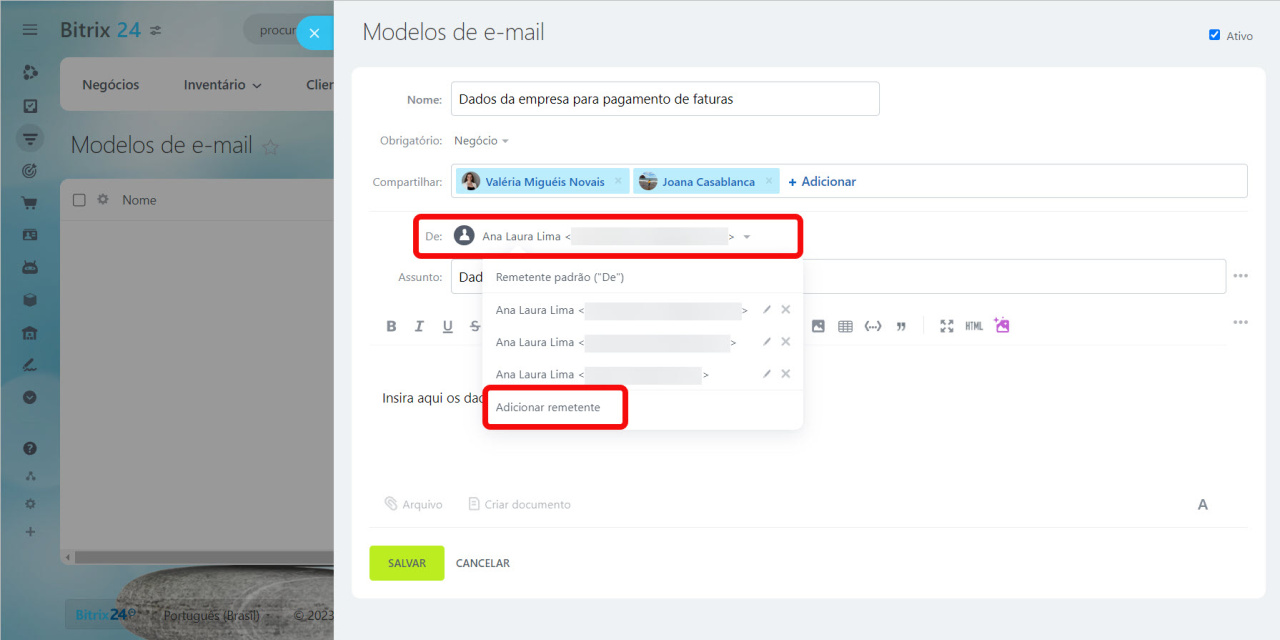
- De — selecione um remetente. Este pode ser o remetente padrão ou um novo.
- Assunto — especifique o assunto do e-mail. Os destinatários verão isso.
Como criar um modelo de e-mail a partir do cartão de elemento do CRM
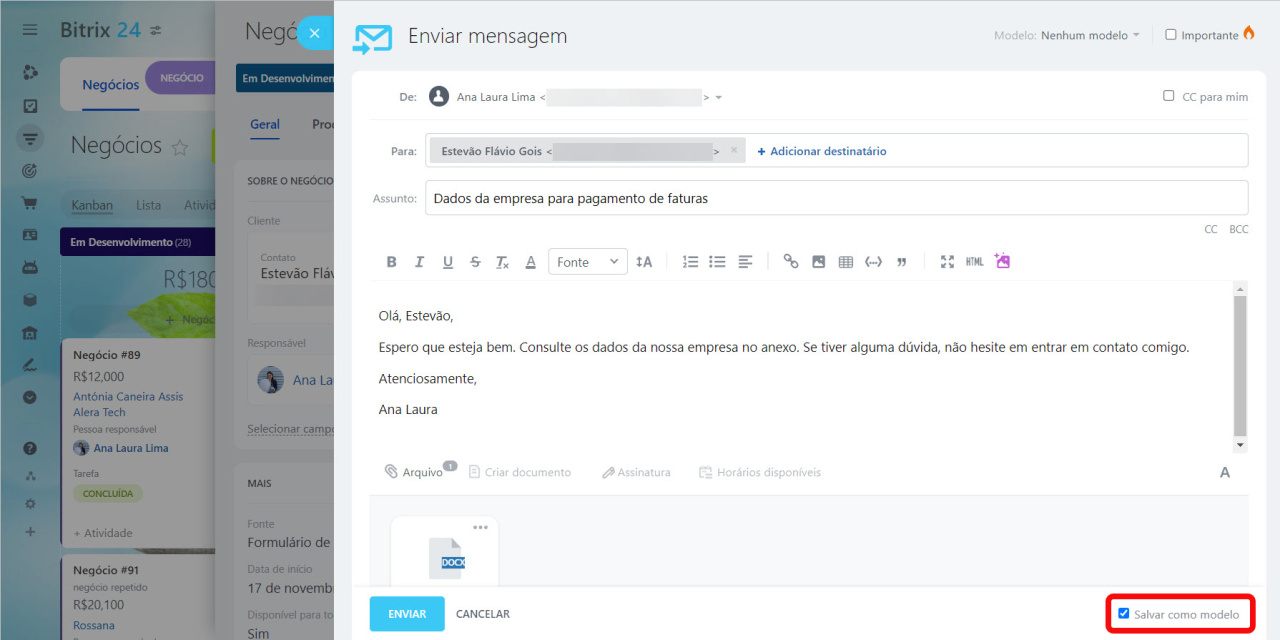
Qualquer novo e-mail que você escrever a partir do cartão de elemento do CRM, pode ser salvo como modelo. Selecione E-mail na linha do tempo do cartão, e ative a opção Salvar como modelo.
O modelo estará disponível ao enviar um e-mail a partir do cartão de elemento e na página de modelos de e-mail.
Como editar ou excluir um modelo de e-mail
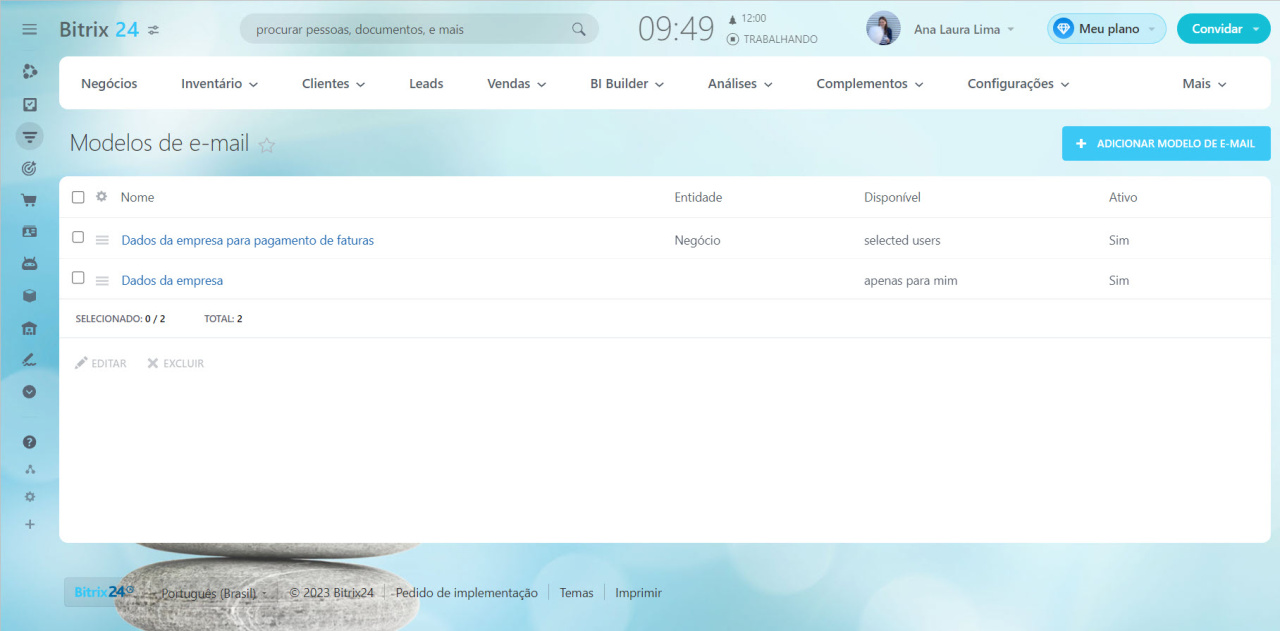
Vá para a seção de CRM > Configurações > Configurações de CRM > E-mail > Modelos de e-mail.
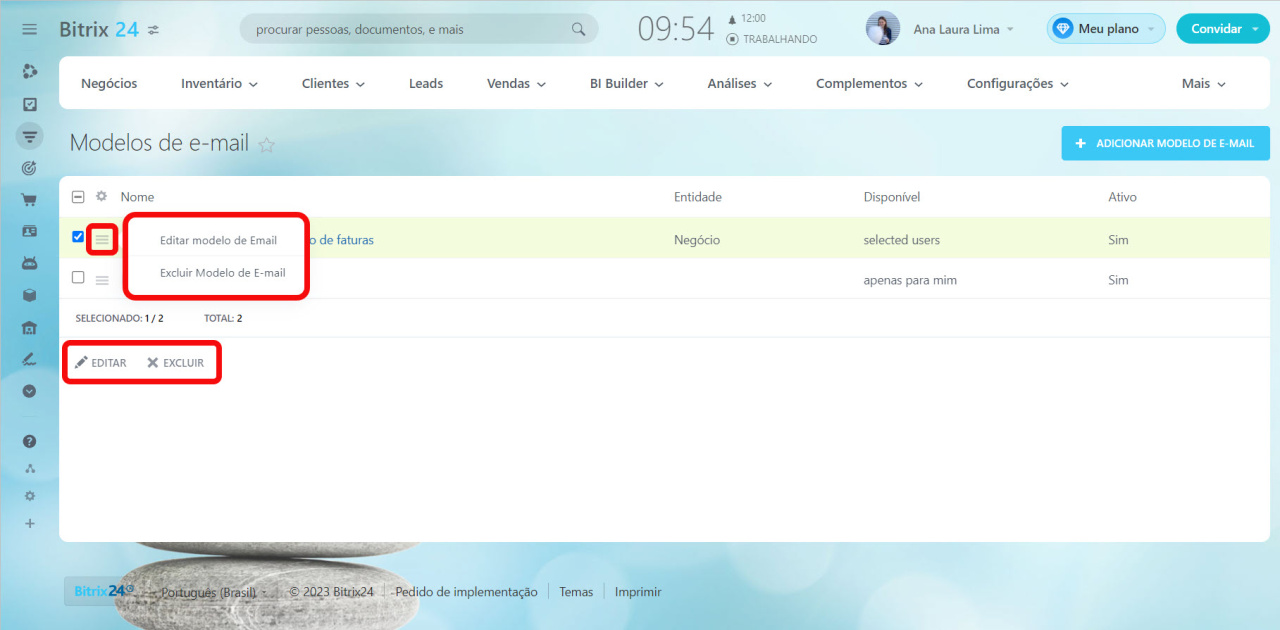
Encontre o modelo desejado na lista, e no Menu (≡) selecione a opção necessária.
Se precisar editar ou excluir vários modelos de e-mail de uma vez, marque as caixas ao lado deles e selecione a opção Editar ou Excluir abaixo.
Destaques
- No CRM do Bitrix24 você pode criar modelos de e-mails.
- Um modelo pode ser editado ou excluído pelo funcionário que o criou e pelo administrador da conta.
- Para criar um modelo de e-mail, vá para a seção de CRM > Configurações > Configurações de CRM > E-mail > Modelos de e-mail.
Artigos recomendados: