No Bitrix24, você sempre pode adicionar CSS personalizados ao seu site para personalizar a aparência dos elementos.
Tutorial de CSS
Guia visual gratuito para CSS
Consulte este artigo para saber como:
Alterar a cor do elemento
Para trabalhar com CSS personalizado, a página do site precisa ser publicada.
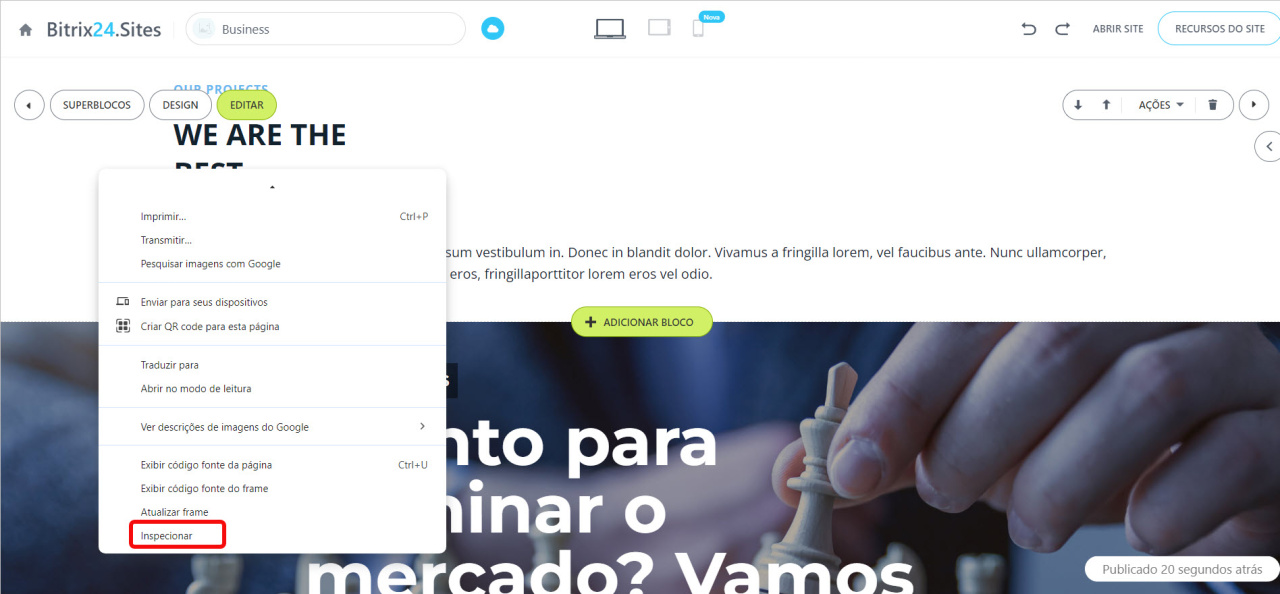
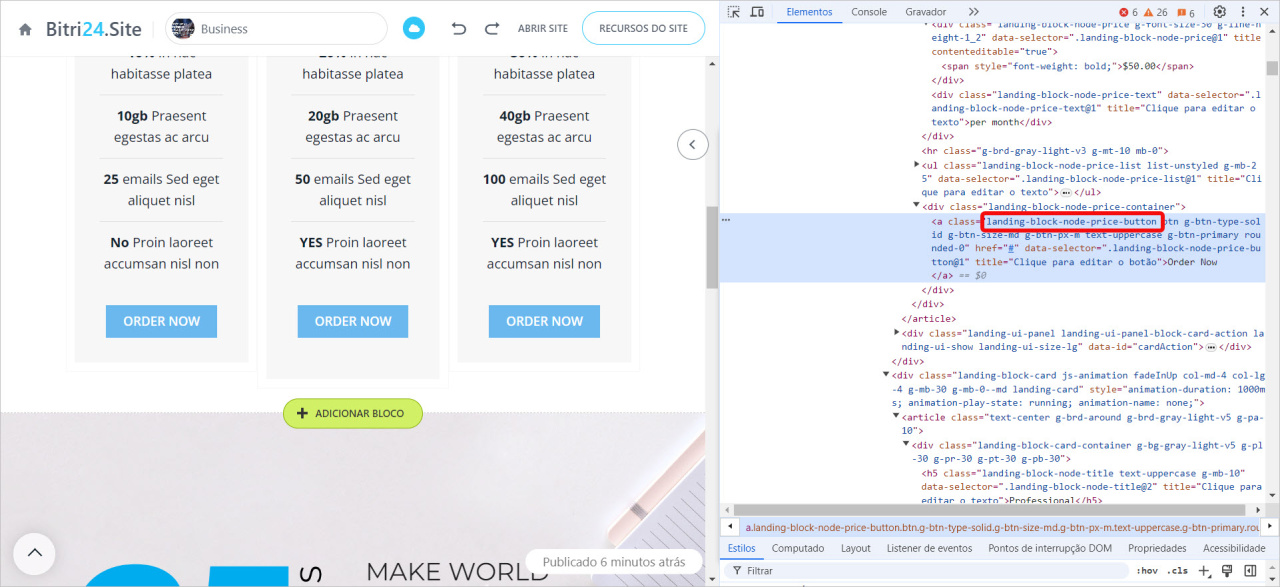
Selecione um bloco que você precisa personalizar, clique com o botão direito nele e selecione Inspecionar.
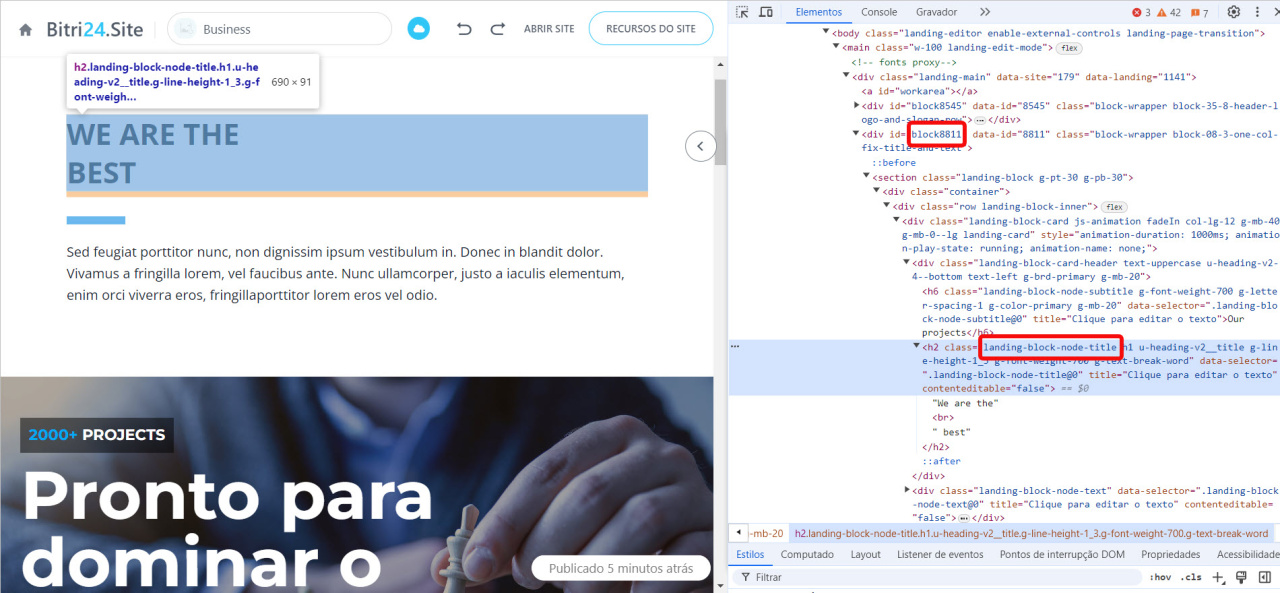
Para alterar a cor da fonte, você precisa usar o ID do bloco e a classe.
#block8811 .landing-block-node-title
{
color: #FF6347;
}
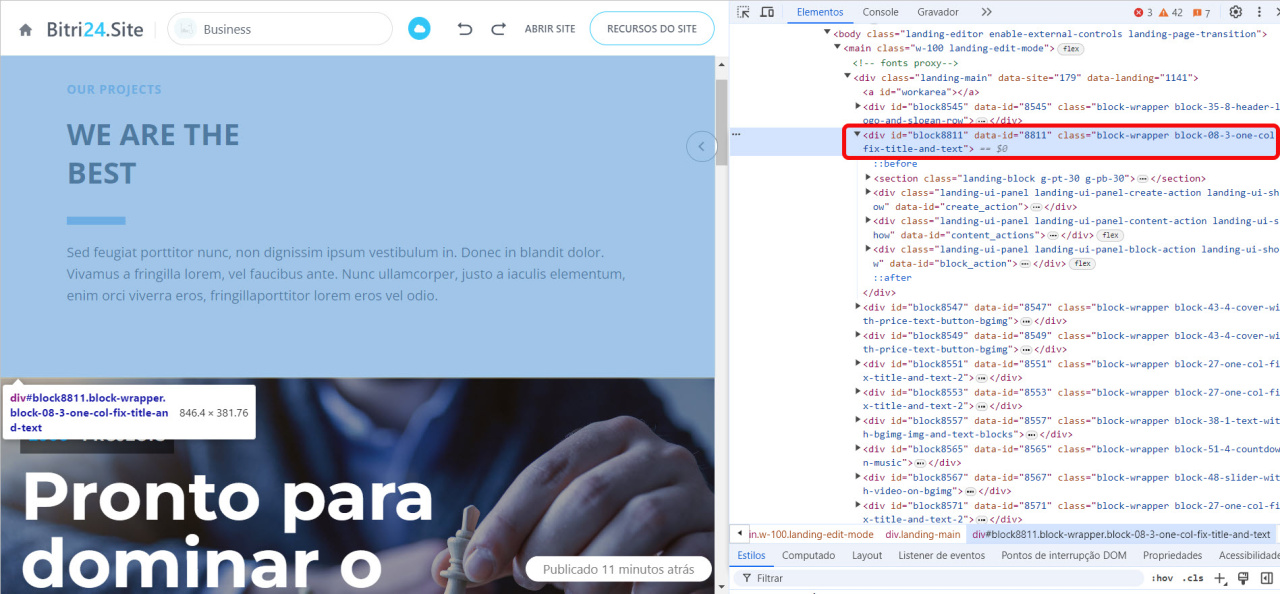
Para alterar a cor do fundo, você precisa selecionar este bloco, usar o ID do bloco e a classe de todo o bloco. A tag section serve para que as alterações sejam aplicadas ao fundo do bloco.
#block8811.block-08-3-one-col-fix-title-and-text section
{
background-color: #00FFFF;
}
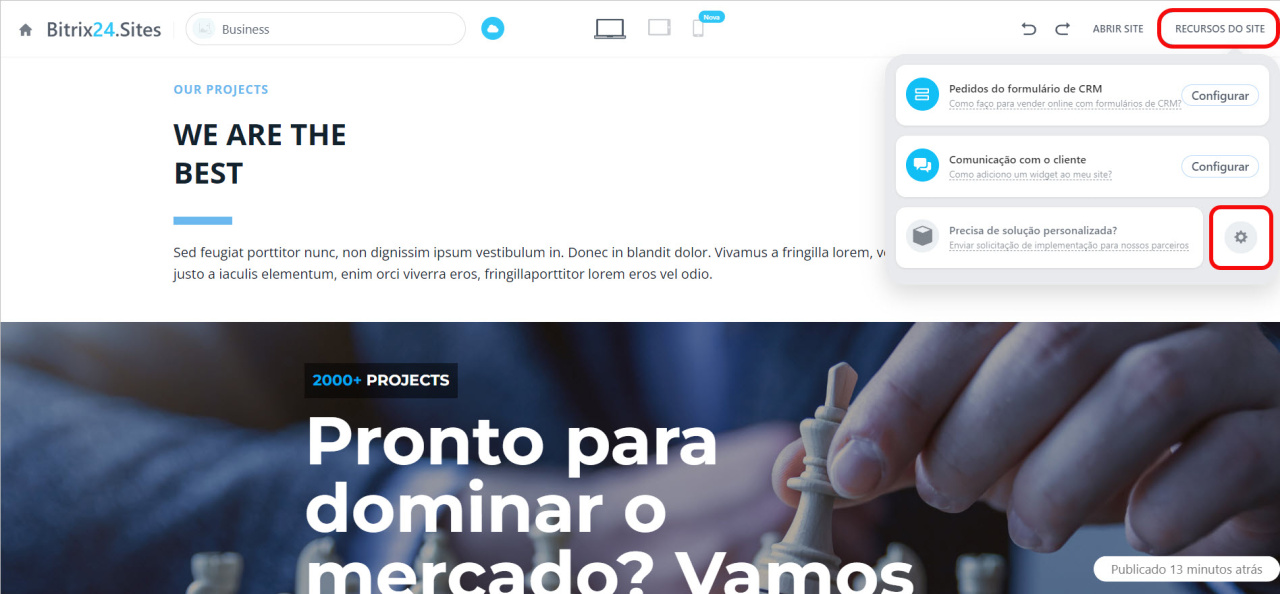
Clique em Recursos de site > botão de engrenagem.
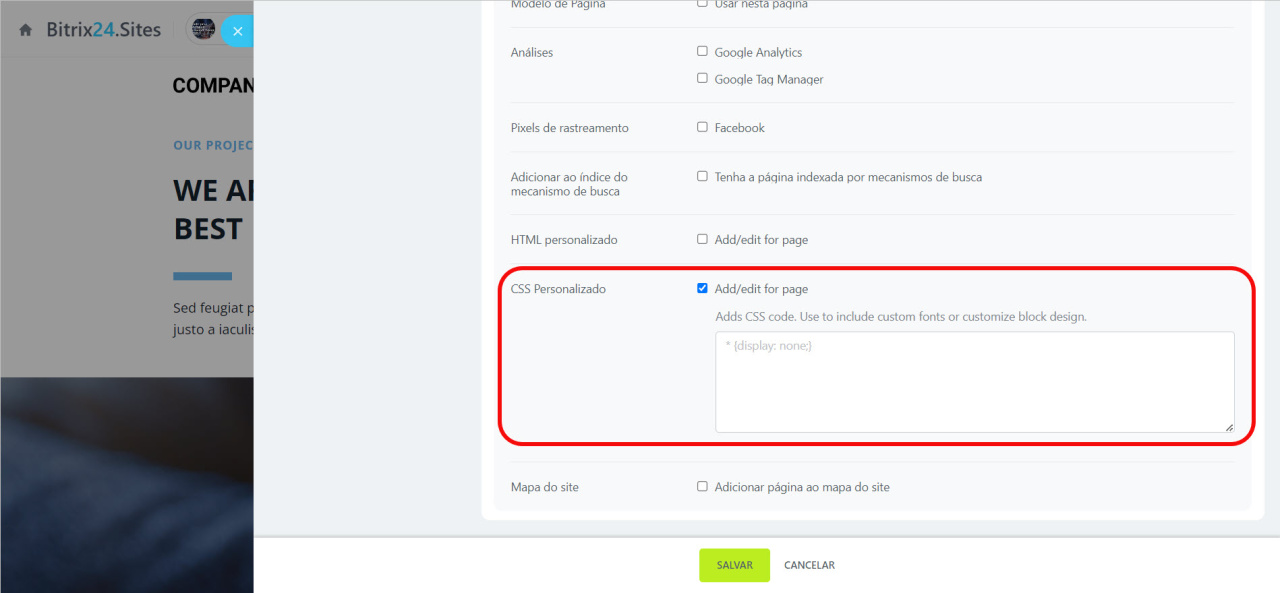
Na guia Configurações da página, encontre o campo CSS personalizado.
Habilite esta opção e cole os códigos na caixa de texto. Clique em Salvar.
Você não precisa publicar seu site novamente, basta atualizar a página. A cor da fonte e a cor de fundo serão alteradas no bloco.
Ocultar elementos de bloco
Se quiser ocultar alguns elementos do bloco, você também pode usar CSS personalizado.
Para fazer isso, você precisa obter a classe do bloco.
Para trabalhar com CSS personalizado, a página do site precisa ser publicada.
Em seguida, adicione o código à caixa de texto do código CSS na página de configurações do site.
.landing-block-node-price-button
{
display: none;
}
Salve as alterações e atualize a página.
Destaques
- Você pode adicionar CSS personalizados ao seu site para personalizar a aparência dos elementos.
- Adicione códigos nas Configurações da página para o campo CSS Personalizado.
- Se quiser ocultar alguns elementos do bloco, você também pode usar CSS personalizado.