O design é a primeira impressão que os visitantes têm do seu negócio on-line. Um design atraente e profissional transmite credibilidade, confiança e profissionalismo, o que pode influenciar diretamente a decisão dos usuários em permanecerem no site, explorarem seus produtos ou serviços e, consequentemente, se tornarem clientes. Além disso, um bom design facilita a navegação, tornando a experiência do usuário mais agradável e intuitiva. Portanto, investir em um design bem elaborado é fundamental para destacar-se da concorrência e conquistar o seu público-alvo.
No Bitrix24 é possível personalizar o design do site da sua empresa e loja on-line de forma fácil e rápida. Você pode alterar o design do texto e dos elementos coloridos com apenas alguns cliques.
Sites e lojas on-line no Bitrix24
Design do site
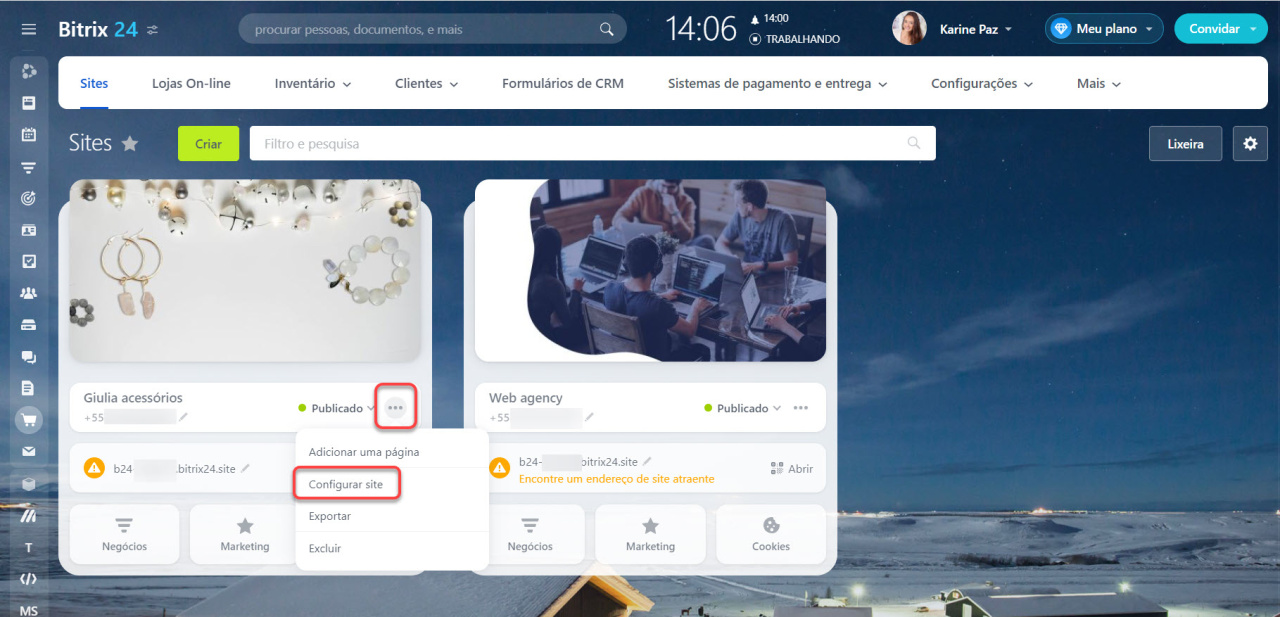
Para iniciar, clique em Lojas e Sites, selecione o site que deseja, clique no ícone de três pontos (...) e em Configurar.
-
As configurações de design se aplicam a todos os blocos em todas as páginas do site, a menos que você faça alterações manuais em um bloco específico.
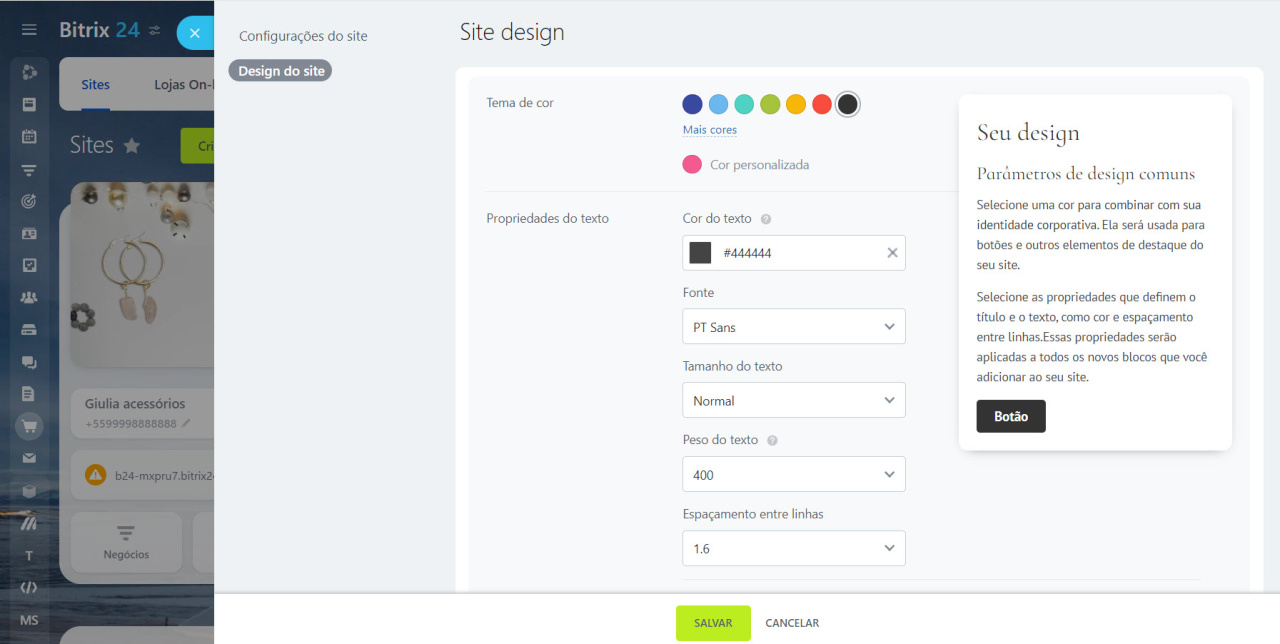
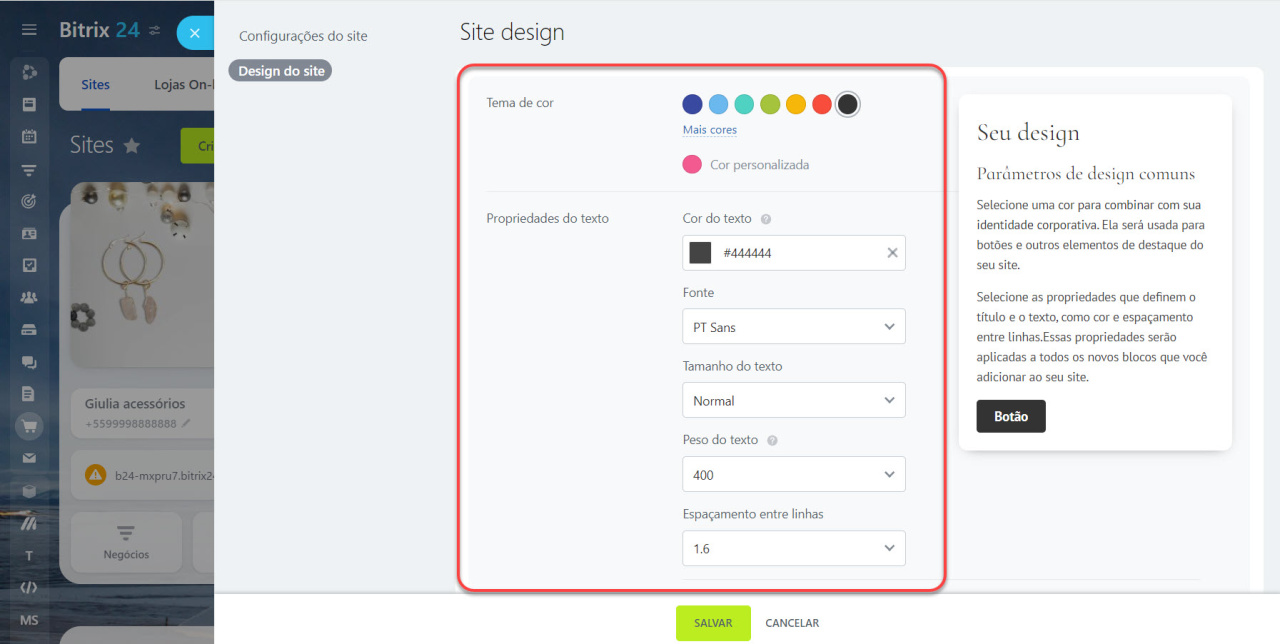
Dentro das configurações de design, você encontra algumas opções para personalizar o visual do seu site. Isso inclui o tema de cor, que define a paleta utilizada nos blocos coloridos do site, as propriedades do texto, como cor, fonte, tamanho, peso e espaçamento entre linhas, e o contexto, que permite adicionar uma imagem de fundo aos blocos com transparência.
Tema de cor
Escolha uma cor que esteja em harmonia com a identidade visual da sua empresa. Essa cor será utilizada em botões e outros elementos de destaque do seu site.
Propriedades do texto
Selecione as propriedades que definem o estilo do título e do texto, como cor e espaçamento entre linhas. Essas configurações serão aplicadas a todos os novos blocos que você adicionar ao seu site.
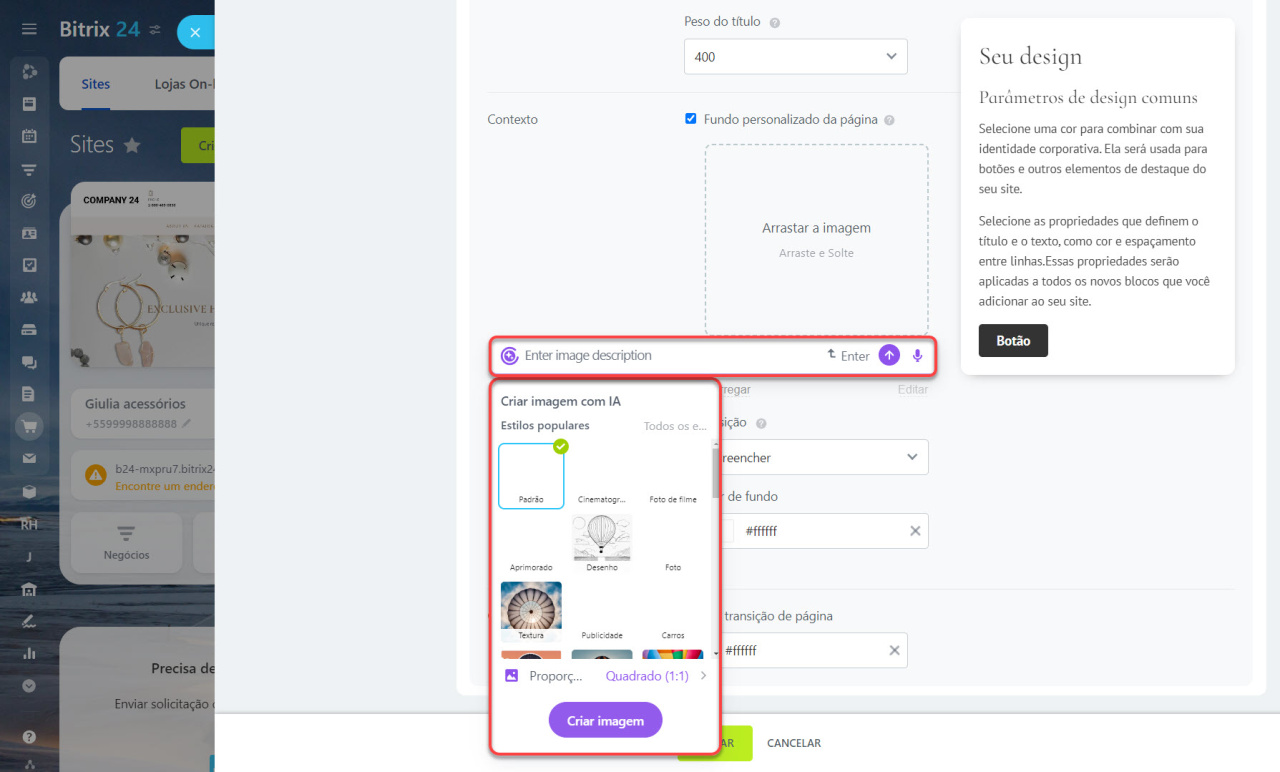
Contexto
Nesta seção é possível alterar o fundo da página e há algumas opções para carregamento de imagem:
- Inserir do Unsplash
- Inserir do Google Images
- Carregar do computador
- Inserir o caminho do arquivo
Além das opções mencionadas acima, é possível criar uma imagem de fundo utilizando o CoPilot.
O CoPilot em sites
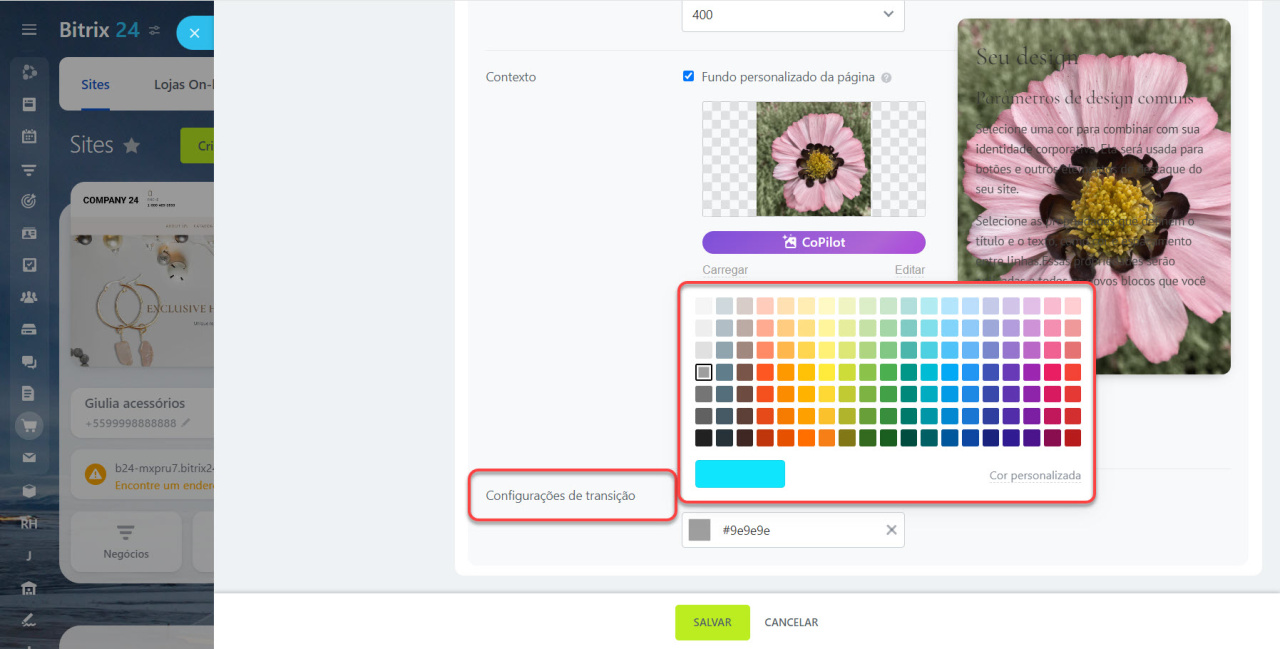
Configurações de transição
A escolha da cor predominante nas configurações de transição desempenha um papel crucial na criação de uma experiência visualmente agradável e coesa. A cor predominante define a paleta de cores que será utilizada nos efeitos de transição. Ao escolher uma cor que esteja alinhada com a identidade visual da marca, é possível transmitir uma mensagem consistente e fortalecer a conexão com os visitantes do site. Escolha a sua cor preferida e clique em salvar.
- Um design atraente e profissional transmite credibilidade e confiança aos visitantes, influenciando sua decisão de permanecer no site e se tornarem clientes.
- As configurações de design incluem tema de cor, propriedades do texto e contexto, possibilitando a escolha de cores que combinem com a identidade visual da empresa e a definição de estilos para títulos e textos.
- Crie um fundo personalizado para a sua página, seja carregando imagens ou criando-a com a IA do Bitrix24, o CoPilot.
- A escolha da cor predominante nas configurações de transição é crucial para criar uma experiência visualmente agradável e coesa,
Destaques
Artigos recomendados: